Con la llegada de Internet y la Word Wide Web han ocurrido grandes cambios y avances tecnológicos en el área de la Informática y las comunicaciones, un ejemplo de ello son las redes. Antes con terminales tontos conectados con cables en redes locales, ahora con terminales inteligentes conectados virtualmente en redes sin fronteras, así mismo han ocurrido grandes cambios en el diseño de aplicaciones, en especial en el diseño de aplicaciones web, es por ello que nacen los primeros framework para el desarrollo de aplicaciones WEB, como es el caso de Perl con (Mojolicious, Dancer, Gantry, Jifty, CGI::Application, Mason, Interchange, Catalyst, entre otros), java con (Apache Click, Google Web Toolkit, Apache Wicket, Spring, JavaServer Faces, Struts, entre otros), en el caso de PHP con (PhalconPHP, Lamplighter, Lexa-Tools, Yii, Sapphire, CodeIgniter, MODX, CakePHP, symfony, Zend Framework, entre otros), y así una larga lista de framework diseñados cada uno para interactuar del lado servidor con los diferentes lenguajes de programación que existen en el mercado.
BASIS Internacional no se quedo atrás y desarrollo el BWU el cual no tuvo gran éxito, tal vez debido a que por aquella época saco al mercado el BBj.
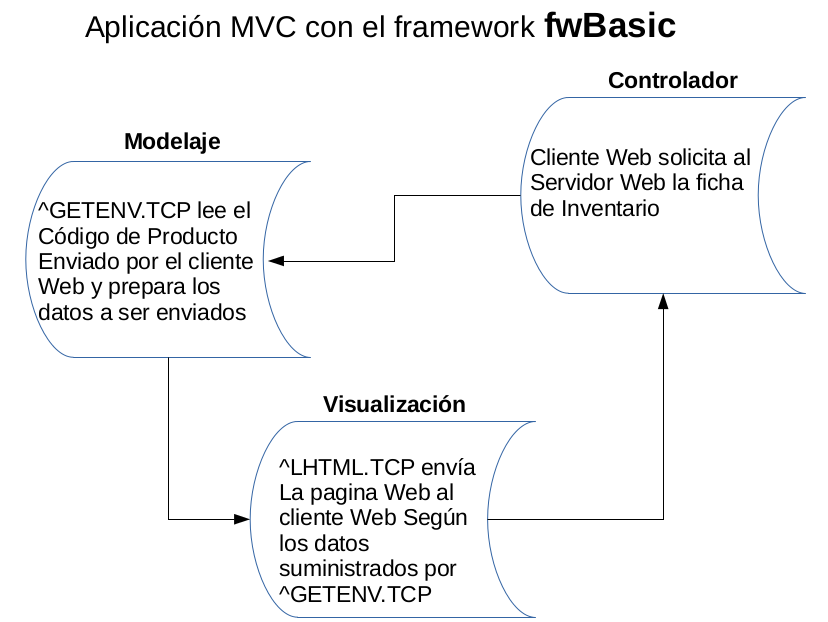
Este tutorial, tiene como objetivo ayudar a la comunidad de desarrolladores de Business Basic (de la manera mas didáctica y sencilla posible) a crear sus propias aplicaciones web, suministrando el framework necesario para interactuar con la web aplicando la tecnología MVC como se muestra en el siguiente grafico.

{fwBasic} es el framework que he diseñado para Business Basic y que ayudara al desarrollador a interactuar con la WEB, básicamente consta de 2 programas que son:
^GETENV.TCP:
Se encarga de leer las variables enviadas por el cliente (explorador web) y en consecuencia tomar acciones tales como: Actualizar / Eliminar registros, imprimir un reporte, etc., es importante mencionar que esta utilidad incluso puede leer variables tipo "file", es decir, archivos anexos a un formulario, como pueden ser: copia de un documento de pago o la foto de un empleado, etc.
Ejemplo:
rem "Actualiza la Base de Datos call "^GETENV.TCP","button",BUTTON$,SINFONIX_ERROR$,"UNSPACE" if BUTTON$<>"ACTUALIZA" then goto ELIMINA rem "Lee los Datos del Formulario WEB <FORM> call "^GETENV.TCP","Clasificacion",CLASF$,ERROR$,"UNSPACE" call "^GETENV.TCP","Tipo_Persona",TPERSONA$,ERROR$,"UNSPACE" call "^GETENV.TCP","Nombre",NOMBRE$,ERROR$,"UNSPACE" call "^GETENV.TCP","Titulo",TITULO$,ERROR$,"UNSPACE" call "^GETENV.TCP","RIF",RIF$,ERROR$,"UNSPACE" call "^GETENV.TCP","Direccion",DIR$,ERROR$,"UNSPACE" call "^GETENV.TCP","ZP",ZP$,ERROR$,"UNSPACE" rem "Valida los Datos if CLASF$="" ERR$=ERR$+"Debe Indicar el Tipo de Clasificacion\n" if TPERSONA$="" ERR$=ERR$+"Debe Indicar el Tipo de Persona\n" if NOMBRE$="" ERR$=ERR$+"Debe Indicar el Nombre del Contacto\n" if RIF$="" ERR$=ERR$+"Debe Indicar el Numero de RIF\n" if ERR$>"" then goto ERROR_MESG .. ..
^LHTML.TCP:
Se encarga de enviar al cliente (explorador web) la pagina HTML con los datos solicitados, cuenta con características especiales, tales como:
...Codigo de cliente: $CLIENTE$...", la variable "$CLIENTE$" será reemplazada por "0010"
FOR/NEXT", que permite crear bucles interactivos dentro de la pagina Web, de esta forma repetiremos código que muy bien pudiera corresponder a líneas, ideal para crear reportes:
Ejemplo:
<table> <tr> <th>Codigo del Cliente</th> <th>Nombre del Cliente</th> <th>Numero Telefónicos</th> </tr> <!--sii.FOR 10 --> <tr> <td>CODIGO_$sii.next$</td> <td>NOMBRE_$sii.next$</td> <td>TELEFONOS_$sii.next$</td> </tr> <!--sii.NEXT --> </table>haz clic en el siguiente link: http://localhost/cgi-bin/bb.sh?^HTML.www FOR_NEXT, para ver el ejemplo funcionando.
IF THEN ELSE FI", que permite desplegar código en función a una expresión dada:
Ejemplo:
<!--sii.IF $EXPRESION$ --> <span>Codigo de cliente : </span>$COD_CLIENTE$ <!--sii.ELSE --> <span>Codigo de Proveedor : </span>$COD_PROVEEDOR$ <!--sii.FI -->La variable "
$EXPRESION$" es evaluada en el programa Basic y este retorna el resultado el cual será 0 o 1, por ejemplo:
Ejemplo:
... loadHtml: call "^LHTML.TCP ","ED630.htm ",FUNCTION,REPLACE$,CONFIG$,ORG_REPLACE$ ... ... if REPLACE$="$EXPRESION$"then let REPLACE$=str((CONSULTA=CLIENTE)); GOTO loadHtml ...
LOAD", que permite cargar un archivo dentro de una pagina HTML, así podemos reutilizar el código, de otra manera tendríamos que repetirlo en cada pagina HTML, muy útil para crear encabezados y pie de pagina en nuestros programas:
Ejemplo:
<html>
<head>
<title>Contactos</title>
<!--sii.LOAD jqm_header -->
<div data-role="page" id="ED630">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#MenuPanel" data-icon="bars" data-iconpos="notext">Menú</a>
<h1>Contactos</h1>
<a href="#" data-icon="search" data-iconpos="notext" class="ui-btn-right" title="Busquedas de Contactos" onclick="jQuery('#search_contact_form').toggle();jQuery('#search_contact_input').focus();">Search</a>
<form id="search_contact_form" style="display:none">
<input id="search_contact_input" data-type="search" placeholder="Busqueda de Contactos (o Entidades)" data-theme="a">
</form>
</div><!-- /header -->
<div data-role="main" id="single-Main" class="ui-content">
<ul id="search_contact_id" data-role="listview" data-filter="true" data-inset="true" data-input="#search_contact_input" data-sii-pgm="ED63F.sql 1,editContact" data-theme="a" data-mini="true" ></ul>
</div><!-- /main -->
<div id="MenuPanel" data-role="panel" data-position-fixed="true" data-display="reveal">
<ul data-role="listview" style="padding-right:10px">
<li data-icon="back" data-theme="b"><a href="#" data-rel="close">Menú</a></li>
<li><a href="javascript:editContact('0')" data-transition="flip">Nuevo Contacto</a></li>
<li><a href="#">Importar Contactos</a></li>
<li><a href="#">Exportar Contactos</a></li>
<li><a href="#">Configuracion</a></li>
</ul>
</div><!-- /panel -->
</div><!-- page ED630 -->
<!--sii.LOAD jqm_footer -->
</html>
call "^GETENV.TCP","name",value$,error$,flag$
name
|
Nombre de la variable a consultar, esta puede ser una variable del sistema, tal como: "QUERY_STRING" o bien una variable del formulario <form>, tal como <input name="codigo" value="0010">.
|
|
|
|
value$
|
Valor de la variable consultada, en el caso de: "QUERY_STRING" podría tener el valor "hello.bb", en el caso de un formulario: <input name="codigo" value="0010">, tendrá el valor: "0010" en el caso de un formulario que contenga un campo tipo archivo: <input type="file" name="foto_del_producto">, el valor será el nombre del archivo temporal donde se almacena el contenido del archivo enviado.
|
|
|
|
error$
|
Cualquier valor que retorne indica que el nombre de la variable a consultar no existe (normalmente retorna "1"), de otro modo retorna "" (null). |
|
|
|
flag$
|
Opciones que se pasan al programa, actualmente hay una opción que es "UNSPACE", en cuyo caso "value$" retorna sin espacios a la izquierda.
|
ejemplo:
rem 0010 "ED630.www ""6.3A*6 ""Ficha de Contactos ""CEMS, Aug, 31/2016
begin ; setesc ESC_TRAP; seterr ERR_TRAP
rem "Verifica por la variable del formulario CONFIG
call "^GETENV.TCP ","config ",CONFIG$,SINFONIX_ERROR$
if CONFIG$=""then goto new_Record
let CONFIG$=ath(CONFIG$,err=new_Record)
rem "Determina si el programa regresa
let TEMP=dec(CONFIG$(1,4)),CGI_BIN$=CONFIG$(5,TEMP),CONFIG$=CONFIG$(5+TEMP)
if CGI_BIN$<>"ED630.www "then goto new_Record
rem "Codigo del registro a actualizar
let TEMP=dec(CONFIG$(1,4)),K0$=CONFIG$(5,TEMP),CONFIG$=CONFIG$(5+TEMP)
goto edit_Record
new_Record:
rem "Verifica por la variable del Sistema QUERY_STRING
call "^GETENV.TCP ","query_string ",QUERY_STRING$,SINFONIX_ERROR$
let QUERY_STRING$=QUERY_STRING$+""rem "cgi-bin
let TEMP=pos(""=QUERY_STRING$); if TEMP=0 then goto continue
let CGI_BIN$=QUERY_STRING$(1,TEMP-1),QUERY_STRING$=QUERY_STRING$(TEMP+1)
if CGI_BIN$<>pgm(-1) then goto continue
rem "Codigo del Registro a ACTUALIZAR
let TEMP=pos(""=QUERY_STRING$); if TEMP=0 then goto continue
let SQL$=QUERY_STRING$(1,TEMP-1),QUERY_STRING$=QUERY_STRING$(TEMP+1)
rem "Pagina a CARGAR
let TEMP=pos(""=QUERY_STRING$); if TEMP=0 then goto continue
let PAGE$=QUERY_STRING$(1,TEMP-1),QUERY_STRING$=QUERY_STRING$(TEMP+1)
rem "Verifica la acción a realizar (Preview | Edit | .. )
let TEMP=pos(""=QUERY_STRING$); if TEMP=0 then goto continue
let ACTION$=QUERY_STRING$(1,TEMP-1),QUERY_STRING$=QUERY_STRING$(TEMP+1)
let ACTION$=cvs(ACTION$,4)
continue:
...
...
end_of_program:
release
call "^LHTML.TCP","html_name",function,replace$,config$,org_replace$
html_name
|
Nombre de la pagina html a enviar al cliente Web, normalmente es un archivo con extensión .html.
|
|
|
|
function
|
La acción a realizar, Al invocar la aplicación con el valor:
0 o 1 inicia el envió de la pagina web, Al retornar el programa con el valor:
0 Termino de enviar la pagina html al cliente Web, finaliza el programa. |
|
|
|
replace$
|
Variable de Intercambio de datos, normalmente para rellenar variables contenidas en la pagina. |
|
|
|
config$
|
Variable de control Interna (luego analizaremos su estructura), |
|
|
|
org_replace$
|
Valor original de la variable replace$.Ejemplo: replace$=" CODIGO", mientras que org_replace$="Codigo ", replace$ obtiene el valor en mayúsculas y sin espacios a la izquierda de la variable org_replace$, con esto podemos afirmar que {fwBasic} es: case insensitive
|
ejemplo:
... ... continue: gosub read_Record if PAGE$=""then let PAGE$="0 "; rem "Pagina por DEFAULT if cvs(ACTION$,4)="PREVIEW "then goto preview_Record rem "Despliega el Registro en HTML let FUNCTION=1; goto loadHtml loadHtml_Continue: let FUNCTION=2 loadHtml: call "^LHTML.TCP ","ED63 "+PAGE$,FUNCTION,REPLACE$,CONFIG$,ORG_REPLACE$ if FUNCTION=0 then goto end_of_program if REPLACE$="$KEY$"then let REPLACE$ = hta(K0$); goto loadHtml_Continue if REPLACE$="$CODIGO_CLIENTE$"then let REPLACE$ = codigo$; goto loadHtml_Continue if REPLACE$="$NOMBRE_CLIENTE$"then let REPLACE$ = nombre$; goto loadHtml_Continue rem "Valor no definido let REPLACE$=""; goto loadHtml_Continue ... ... end_of_program: release
El primer paso para usar {fwBasic} y comenzar a desarrollar tus aplicaciones WEB es tener un servidor web instalado en la maquina donde desarrollas tus programas, yo recomiendo el Servidor Web Apache ya que es el mas difundido a nivel Mundial y puedes instalarlo en cualquier plataforma, Linux, Windows, Etc.
En Internet encontraras muchos tutoriales de como hacerlo, aquí les dejo un link donde comenzar:
para WINDOW puede comenzar a buscar aquí:
Es importante antes de continuar que verifiques si tu servidor WEB esta instalado correctamente, esto puedes hacerlo colocando en la barra de direcciones del explorador web: http://localhost, (si estas en la maquina donde instalaste apache, si no, reemplaza "localhost" por la dirección IP de la maquina donde esta instalado apache), si te aparece la pagina de bienvenida: "apache2 *(version)* Default Page" es porque todo va bien, puedes continuar con los siguientes pasos.
Una vez que tienes instalado tu servidor WEB el siguiente paso es instalar en el directorio /cgi-bin/ el Script que ejecuta el interprete de Business Basic que a su vez ejecutara tus programas, aquí les dejo una versión (para Linux y otra para Windows), que podrán mantener o adaptar a sus necesidades, el ejemplo lo hacemos con la versión del lenguaje Pro5 y Visual/pro5 de BASIS Internacional, haz los ajustes de acuerdo a la versión de Business Basic que utilices:.
bb.sh: (versión para Linux)
#!/bin/sh # # bb.sh 1.0 1999/07/17 # by (por): Carlos Mendoza, Julio 1985 # Copyright (c) 1999-2015 Sistemas INGENIX 21, C.A. # # INGENIX 21 grants you a royalty free license to use or modify this # software provided that this copyright notice appears on all copies. # This software is provided "AS IS,"without a warranty of any kind. # # INGENIX 21 le otorga una licencia gratuita para usar y/o modificar # este software siempre que mantenga este COPYRIGHT en todas las copias. # Este software es entregado "COMO ESTA ", sin ningun tipo de garantia. # echo "Content-type: text/html; charset=iso-8859-1 "; echo "Expires: 0 "; echo ""; echo '<!DOCTYPE html >' # Indicar los Directorios donde están instalados: # pro5, config.bbx y tus programas hechos en pro5 BB_DIR=/; export BB_DIR; # tus programas en pro5 BB_CMD=/basis/pro5; export BB_CMD; # directorio donde esta pro5 BB_CFG=$BB_CMD/config.bbx; export BB_CFG; # donde esta el config.bbx exec $BB_CMD/pro5 -w2048 -tIO -c$BB_CFG $BB_DIR/tutorial/init.tcp - $BB_DIR 2 >&1;
bb.sh: (versión para Windows)
#!/usr/bin/perl
#
# bb.sh 1.0 1999/07/17
# by (por): Carlos Mendoza, Julio 1985
# Copyright (c) 1999-2015 Sistemas INGENIX 21, C.A.
#
# INGENIX 21 grants you a royalty free license to use or modify this
# software provided that this copyright notice appears on all copies.
# This software is provided "AS IS,"without a warranty of any kind.
#
# INGENIX 21 le otorga una licencia gratuita para usar y/o modificar
# este software siempre que mantenga este COPYRIGHT en todas las copias.
# Este software es entregado "COMO ESTA ", sin ningun tipo de garantia.
#
use Time::Local;
use Socket;
print "Content-type: text/html; charset=iso-8859-1\n ";
print "Expires: 0\n ";
print "\n ";
print "<!DOCTYPE html >\n ";
#
# Sub Rutina para Seleccionar el archivo de Intercambio
sub SwapFile {
$connect = 1;
while (open (STATUS, "$tmp/$in$connect.txt ")) {
close (STATUS);
if ( $connect >8 ) {
for ( ; $connect >0; $connect--) {
$del1 = unlink "$tmp/$out$connect.txt ";
$del2 = unlink "$tmp/$out$connect\_ren.txt ";
if ( $del1 + $del2 == 0 ) {
unlink "$tmp/$in$connect.txt ";
}
}
}
$connect++;
}
open (STATUS_STDIN, ">$tmp/$in$connect.txt ");
return $connect;
}
#
# Sub Rutina para enviar los resultados al cliente WEB
sub SendData {
seek (STATUS, $pos, 0);
while (<STATUS >) { print STDOUT; }
seek (STATUS, 0, 1);
$pos = tell (STATUS);
}
#
# Rutina para Definir el Entorno de Trabajo
$BB_DIR = "\\"; # tus programas en pro5
$BB_CMD = "\\basis\\pro5 "; # directorio donde esta pro5
$BB_CFG = "$BB_CMD\\config.bbx "; # donde esta el config.bbx
$driver = "c ";
$dirtmp = "tmp ";
$tmp = "$driver:/$dirtmp ";
$in = "fl_in ";
$out = "fl_out ";
$connect = SwapFile();
$file_in = "$tmp/$in$connect.txt ";
$file_out = "$tmp/$out$connect.txt ";
$file_ren = "$tmp/$out$connect\_ren.txt ";
$pos = 0;
#
# Rutina para Ejecutar VPro5
binmode(STDIN,":raw ");
binmode(STATUS_STDIN,":raw ");
while (read (STDIN,$_,65535)) {
print STATUS_STDIN;
}
system ("START /B $BB_CMD\\vpro5 -w2048 -c$BB_CFG $BB_DIR\\tutorial\\init.tcp - $BB_DIR <$driver:\\$dirtmp\\$in$connect.txt >$driver:\\$dirtmp\\$out$connect.txt ");
#
# Rutina para enviar los resultados al cliente WEB
while (!(open (STATUS, $file_out))) {
}
while (open (STATUS, $file_out)) {
if ( $pos <( stat (STATUS) )[7] ) {
SendData ();
} else {
sleep (.5);
}
close (STATUS);
rename ($file_out,$file_ren);
}
if (open (STATUS, $file_ren)) {
SendData ();
close (STATUS);
}
close (STATUS_STDIN);
sleep (1);
#
# Rutina para Eliminar los Archivos de Intercambio (Temporales)
unlink $file_ren;
unlink $file_in;
NOTAS:
# chmod a+rx /var/www/bin/bb.sh
# a2enmod cgid # service apache2 reload
READ.ME:
# # Este directorio contiene los Script para acceder al Servidor WEB # a traves de fwBasic. # # linux - Continue los Script para Linux # windows - Continue los Script para Windows # # Contenido de cada Directorio bb.sh # Se utiliza por defecto para acceder al servidor (default) bb_ngz.sh # Desactiva la funcion gZip requerido por la Barra de Progreso # ver Ejemplo: cliente4.www, Herramienta: Reporte de Contacto. bb_json.sh # para solicitar datos en formato JSON # ver Ejemplos: cliente6.htm, cliente7, 8 y 9.
Antes de continuar debes verificar que todo esta bien, para ello entra a modo consola del lenguaje Business Basic y haz tu primer programa para la WEB! ;))
hello.bb:
0010 print "<H1>Hola Mundo!!<H1>" 0020 release >save "/tutorial/hello.bb"
y luego, en la barra de direcciones del explorador web colocas: http://localhost/cgi-bin/bb.sh?hello.bb, si todo va bien debe aparecer en el explorador web:
Ejemplo:

Esta sección tiene como objetivo dar a conocer cada uno de los pasos que se involucran al momento de desarrollar aplicaciones para la web, comenzando por la creación de la interfaz web escrita en código html, luego el código javascript que interactúa con dicha interfaz y por ultimo el desarrollo del programa en Business Basic que interactúa con el cliente desde el lado servidor.
<html> <head> <title>Registro de Cliente</title> </head> <body> <form name="cliente" action="/cgi-bin/bb.sh?cliente.www" method="POST"> <h1>Registro de Clientes</h1> <pre> Codigo : <input name="codigo"> Nombre : <input name="nombre"> Direccion : <input name="direccion"> Telefono : <input name="telefonos"> eMail : <input name="email"> </pre> <input type="submit" value="Envia"> </form> </body> </html>Guardamos la interfaz web con el nombre "cliente.htm" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damos en este tutorial utilizamos el directorio /tutorial/.
0010 rem 0010"cliente.www""Registro de Clientes (Nuevos)"
0020 begin ; seterr 9030
0030 open (1)"cliente.db"
0100 rem ^100
0110 rem "Verifica si la solicitud es GET / POST
0120 call "^GETENV.TCP","REQUEST_METHOD",REQUEST_METHOD$,ERROR$,"UNSPACE"
0130 if REQUEST_METHOD$<>"GET" then goto 5010
1000 rem 1000
1010 rem "Metodo: GET (Despliega la pagina HTML)
1020 let FUNCTION=1; goto 1050
1030 rem
1040 let FUNCTION=2
1050 call "^LHTML.TCP","cliente.htm",FUNCTION,REPLACE$,CONFIG_TCP$,ORG_REPLACE$
1060 if FUNCTION=0 then goto 9060
1070 goto 1040
5000 rem 5000
5010 rem "Metodo: POST (Lee la pagina WEB)
5020 rem
5030 rem "Lee los Datos del formulario "cliente.htm"
5040 call "^GETENV.TCP","codigo",CODIGO$,ERROR$,"UNSPACE"
5050 call "^GETENV.TCP","nombre",NOMBRE$,ERROR$,"UNSPACE"
5060 call "^GETENV.TCP","direccion",DIRECCION$,ERROR$,"UNSPACE"
5070 call "^GETENV.TCP","telefonos",TELEFONOS$,ERROR$,"UNSPACE"
5080 call "^GETENV.TCP","email",EMAIL$,ERROR$,"UNSPACE"
5100 rem ^100
5110 rem "Valida los Datos del Formulario
5120 if CODIGO$="" then let ERR$=ERR$+"Indique Codigo del Cliente\n"
5130 if NOMBRE$="" then let ERR$=ERR$+"Indique Nombre del Cliente\n"
5140 if DIRECCION$="" then let ERR$=ERR$+"Indique Direccion del Cliente\n"
5150 if TELEFONOS$="" then let ERR$=ERR$+"Indique Telefonos del Cliente\n"
5160 if EMAIL$="" then let ERR$=ERR$+"Indique eMail del Cliente\n"
5200 rem ^100
5210 if ERR$="" then goto 5310
5220 let MESG$="Error en el Formulario:\n\n"+ERR$+"\n\n"
5230 let MESG$=MESG$+"Por favor, corrija e intente nuevamente."
5240 let JAVASCRIPT$="history.back()"
5250 goto 5410
5300 rem ^100
5310 rem "Actualiza el Registro
5320 write (1,key=CODIGO$)NOMBRE$,DIRECCION$,TELEFONOS$,EMAIL$
5330 rem
5340 let MESG$="El Registro "+CODIGO$+" "+NOMBRE$+" fue Actualizado"
5350 let JAVASCRIPT$="window.location.href=""/cgi-bin/bb.sh?cliente.www"""
5360 goto 5410
5400 rem ^100
5410 rem "Interaccion con el Cliente WEB
5420 print "<script>"
5430 print " alert('"+MESG$+"');"
5440 print " "+JAVASCRIPT$+";"
5450 print "</script>"
5460 goto 9070
9000 rem 9000
9010 rem
9020 rem "Standard I/O Error
9030 print "Ocurrio un Error "+str(err)+" en la linea "+str(tcb(5))+"\n\n"
9040 print "Contacte al administrador del Sistema"
9050 rem
9060 rem "End of Program
9070 release
>save "/tutorial/cliente.www"
Guardamos el programa Business Basic con el nombre "cliente.www" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damos en este tutorial utilizamos el directorio /tutorial/.En el tutorial 1 desarrollamos la aplicación para Registrar Clientes pero dicha versión no permite Modificar y/o Eliminar Clientes, en esta parte del tutorial vamos a re-escribir la aplicación para que permita Modificar y/o Eliminar, con esto tendremos una Ficha de Clientes completa, que permite actualizar la base de datos incluyendo, modificando y eliminando registros.
<html>
<head>
<title>Ficha de Clientes</title>
<script>
function loadCliente(codigo) {
window.location.href="/cgi-bin/bb.sh?cliente2.www "+codigo;
}
</script>
</head>
<body>
<form name="cliente" action="/cgi-bin/bb.sh?cliente2.www" method="POST">
<h1>Ficha de Clientes</h1>
<pre>
Codigo : <input name="codigo" value="$codigo$">
Nombre : <input name="nombre" value="$nombre$">
Direccion : <input name="direccion" value="$direccion$">
Telefono : <input name="telefonos" value="$telefonos$">
eMail : <input name="email" value="$email$">
</pre>
<input name="button" type="submit" value="Graba">
<input name="button" type="submit" value="Elimina">
</form>
<hr>
<table border="0" width="100%">
<tr>
<th bgcolor="#000080"><font color="#FFFF00">codigo</font></th>
<th bgcolor="#000080"><font color="#FFFF00">nombre</font></th>
<th bgcolor="#000080"><font color="#FFFF00">direccion</font></th>
<th bgcolor="#000080"><font color="#FFFF00">telefonos</font></th>
<th bgcolor="#000080"><font color="#FFFF00">email</font></th>
<th bgcolor="#000080"><font color="#FFFF00">accion</font></th>
</tr><!--sii.FOR 1 -->$NEXT_RECORD$
<tr>
<td>$codigo$</td>
<td>$nombre$</td>
<td>$direccion$</td>
<td>$telefonos$</td>
<td>$email$</td>
<td><button onclick="loadCliente('$codigo$')">Editar</button></td>
</tr><!--sii.NEXT -->
</table>
</body>
</html>
Guardamos la interfaz web con el nombre "cliente2.htm" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damos en este tutorial utilizamos el directorio /tutorial/.
0010 rem 0010 "cliente2.www ""Ficha de Clientes "0020 begin ; seterr 9030
0030 open (1)"cliente.db "0040 iolist NOMBRE$,DIRECCION$,TELEFONOS$,EMAIL$
0100 rem ^100
0110 rem "Verifica si la solicitud es GET / POST
0120 call "^GETENV.TCP ","REQUEST_METHOD ",REQUEST_METHOD$,ERROR$,"UNSPACE "0130 if REQUEST_METHOD$<>"GET "then goto 5010
0140 rem
0150 rem "Verifica por la variable del Sistema QUERY_STRING
0160 call "^GETENV.TCP ","query_string ",QUERY_STRING$,SINFONIX_ERROR$
0170 let QUERY_STRING$=QUERY_STRING$+""0180 rem
0190 rem "cgi-bin
0200 let TEMP=pos(""=QUERY_STRING$); if TEMP=0 then goto 1000
0210 let CGI_BIN$=QUERY_STRING$(1,TEMP-1),QUERY_STRING$=QUERY_STRING$(TEMP+1)
0220 if CGI_BIN$<>pgm(-1) then goto 1000
0230 rem
0240 rem "Codigo del Registro a ACTUALIZAR
0250 let TEMP=pos(""=QUERY_STRING$); if TEMP=0 then goto 1000
0260 let CODIGO$=QUERY_STRING$(1,TEMP-1),QUERY_STRING$=QUERY_STRING$(TEMP+1)
0270 rem
0280 read (1,key=CODIGO$,dom=0290)iol=0040
0290 rem
1000 rem 1000
1010 rem "Metodo: GET (Despliega la pagina HTML)
1020 let FUNCTION=1; goto 1050
1030 rem
1040 let FUNCTION=2
1050 call "^LHTML.TCP ","cliente2.htm ",FUNCTION,REPLACE$,CONFIG_TCP$,ORG_REPLACE$
1060 if FUNCTION=0 then goto 9060
1070 if REPLACE$="$CODIGO$"then let REPLACE$=CODIGO$; goto 1040
1080 if REPLACE$="$NOMBRE$"then let REPLACE$=NOMBRE$; goto 1040
1090 if REPLACE$="$DIRECCION$"then let REPLACE$=DIRECCION$; goto 1040
1100 if REPLACE$="$TELEFONOS$"then let REPLACE$=TELEFONOS$; goto 1040
1110 if REPLACE$="$EMAIL$"then let REPLACE$=EMAIL$; goto 1040
1120 rem
1130 if REPLACE$<>"$NEXT_RECORD$"then goto 1250
1140 if RECORD=0 then let CODIGO$=""1150 read (1,key=CODIGO$,dom=1160)
1160 let CODIGO$=key(1,end=1230)
1170 read (1)iol=0040; let RECORD=RECORD+1
1180 rem
1190 rem "Incrementa el contador FOR/NEXT en la pagina HTML
1200 let CONFIG_TCP$(13,2)=bin(dec(CONFIG_TCP$(13,2))+1,2)
1210 let CONFIG_TCP$(15,2)=bin(dec(CONFIG_TCP$(15,2))+1,2)
1220 goto 1260
1230 let CODIGO$="",NOMBRE$="",DIRECCION$="",TELEFONOS$="",EMAIL$=""1240 goto 1260
1250 rem
1260 let REPLACE$=""; goto 1040
5000 rem 5000
5010 rem "Metodo: POST (Lee la pagina WEB)
5020 rem
5030 rem "Lee los Datos del formulario "cliente.htm "5040 call "^GETENV.TCP ","codigo ",CODIGO$,ERROR$,"UNSPACE "5050 call "^GETENV.TCP ","button ",BUTTON$,ERROR$
5060 if pos("Elimina "=BUTTON$) then goto 5510
5070 rem
5080 call "^GETENV.TCP ","nombre ",NOMBRE$,ERROR$,"UNSPACE "5090 call "^GETENV.TCP ","direccion ",DIRECCION$,ERROR$,"UNSPACE "5100 call "^GETENV.TCP ","telefonos ",TELEFONOS$,ERROR$,"UNSPACE "5110 call "^GETENV.TCP ","email ",EMAIL$,ERROR$,"UNSPACE "5200 rem ^100
5210 rem "Valida los Datos del Formulario
5220 if CODIGO$=""then let ERR$=ERR$+"Indique Codigo del Cliente\n "5230 if NOMBRE$=""then let ERR$=ERR$+"Indique Nombre del Cliente\n "5240 if DIRECCION$=""then let ERR$=ERR$+"Indique Direccion del Cliente\n "5250 if TELEFONOS$=""then let ERR$=ERR$+"Indique Telefonos del Cliente\n "5260 if EMAIL$=""then let ERR$=ERR$+"Indique eMail del Cliente\n "5300 rem ^100
5310 if ERR$=""then goto 5410
5320 let MESG$="Error en el Formulario:\n\n "+ERR$+"\n\n "5330 let MESG$=MESG$+"Por favor, corrija e intente nuevamente."5340 let JAVASCRIPT$="history.back()"5350 goto 5610
5400 rem ^100
5410 rem "Actualiza el Registro
5420 write (1,key=CODIGO$)iol=0040
5430 let MESG$="El Registro "+CODIGO$+""+NOMBRE$+"fue Actualizado "5440 goto 5550
5500 rem ^100
5510 rem "Elimina el Registro
5520 remove (1,key=CODIGO$,dom=5530)
5530 let MESG$="El Registro "+CODIGO$+""+NOMBRE$+"fue Eliminado "5540 goto 5550
5550 let JAVASCRIPT$="window.location.href=""/cgi-bin/bb.sh?cliente2.www """5560 goto 5610
5600 rem ^100
5610 rem "Interaccion con el Cliente WEB
5620 print "<script >"5630 print "alert('"+MESG$+"');"5640 print ""+JAVASCRIPT$+";"5650 print "</script >"5660 goto 9070
9000 rem 9000
9010 rem
9020 rem "Standard I/O Error
9030 print "Ocurrio un Error "+str(err)+"en la linea "+str(tcb(5))+"\n\n "9040 print "Contacte al administrador del Sistema "9050 rem
9060 rem "End of Program
9070 release
>save "/tutorial/cliente2.www"
Guardamos el programa Business Basic con el nombre "cliente2.www" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damos en este tutorial utilizamos el directorio /tutorial/.Esta sección tiene como objetivo darle a la aplicación creada anteriormente una diseño moderno, con una apariencia profesional, que se ajuste a los nuevos tiempos, para ello usaremos técnicas de ultima generación tales como: HTML5, CSS y JAVASCRIPT, en el mercado hay librerías creadas para tal fin, que ayudan a utilizar estos lenguajes haciendo del desarrollo de aplicaciones web tarea de niños, en este tutoríal vamos a utilizar jQuery y jQuery Mobile, jQuery es la librería para el desarrollo web mas utilizada a nivel mundial, luego le sigue Boostrap.
<!--sii.if $LIST_RECORD$ -->
<html>
<head>
<title>Ficha de Clientes</title>
<script>
function loadCliente(codigo) {
jQuery("body").pagecontainer("change", "/cgi-bin/bb.sh?cliente3.www "+codigo, { "reload":"true","transition":"pop" });
}
</script>
<!--sii.load jqm_header -->
<div data-role="page" id="cliente_list">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#MenuPanel" data-icon="bars" data-iconpos="notext">Menú</a>
<h1>Lista de Clientes</h1>
<a href="#" data-icon="search" data-iconpos="notext" class="ui-btn-right" title="Busquedas de Clientes" onclick="jQuery('#search_contact_form').toggle();jQuery('#search_contact_input').focus();">Search</a>
<form id="search_contact_form" style="display:none">
<input id="search_contact_input" data-type="search" placeholder="Busqueda de Clientes..." data-theme="a">
</form>
</div><!-- /header -->
<div data-role="main" id="single-Main" class="ui-content">
<ul id="search_contact_id" data-role="listview" data-inset="true" data-theme="a" data-mini="true" data-sii-pgm="ED63A.sql 2 1 0000,editContact" data-filter="true" data-input="#search_contact_input">
<!--sii.for 1 -->$NEXT_RECORD$
<li><a href="#" onclick="loadCliente('$codigo$')">$nombre$</a>
</li>
<!--sii.next -->
</ul>
</div><!-- /main -->
<div id="MenuPanel" data-role="panel" data-position-fixed="true" data-display="reveal">
<ul data-role="listview" style="padding-right:10px">
<li data-icon="back" data-theme="b"><a href="#" data-rel="close">Menú</a></li>
<li><a href="/cgi-bin/bb.sh?cliente3.www NEW_RECORD" data-transition="flip">Nuevo Contacto</a></li>
<li><a href="#">Importar Contactos</a></li>
<li><a href="#">Exportar Contactos</a></li>
<li><a href="#">Configuracion</a></li>
</ul>
</div><!-- /panel -->
</div><!-- page cliente_list -->
<!--sii.load jqm_footer -->
</html>
<!--sii.else -->
<div data-role="page" id="cliente_edit">
<form name="cliente" action="/cgi-bin/bb.sh?cliente3.www" method="POST" enctype="multipart/form-data" target="connect9" data-ajax="false">
<div id="header" data-role="header" data-position="fixed" data-theme="b">
<a data-icon="back" data-iconpos="notext" class="ui-btn-left" title="Volver Atrás" data-rel="back">Back</a>
<h1>Ficha de Clientes</h1>
</div><!-- /header -->
<div data-role="main" id="cliente_edit-Main" class="ui-content">
<div class="ui-field-contain"><label>Codigo </label><input name="codigo" value="$codigo$"></div>
<div class="ui-field-contain"><label>Nombre </label><input name="nombre" value="$nombre$"></div>
<div class="ui-field-contain"><label>Direccion </label><input name="direccion" value="$direccion$"></div>
<div class="ui-field-contain"><label>Telefonos </label><input name="telefonos" value="$telefonos$"></div>
<div class="ui-field-contain"><label>eMail </label><input name="email" value="$email$"></div>
</div><!-- /main -->
<div id="footer" data-role="footer" data-position="fixed" data-theme="b">
<div data-role="navbar" data-iconpos="right">
<ul>
<li><input name="button" type="submit" data-icon="check" data-iconpos="right" value="Graba" ></li>
<li><input name="button" type="submit" data-icon="delete" data-iconpos="right" value="Elimina" onclick="return confirm('Atencion!!\n\nEsta a punto de Eliminar el Registro')"></li>
</ul>
</div><!-- /navbar -->
</div><!-- /footer -->
</form>
</div><!-- page cliente_edit -->
<!--sii.fi -->
Guardamos la interfaz web con el nombre "cliente3.htm" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damos en este tutorial utilizamos el directorio /tutorial/.
0010 rem 0010 "cliente3.www ""Ficha de Clientes "0020 begin ; seterr 9030
0030 open (1)"cliente.db "0040 iolist NOMBRE$,DIRECCION$,TELEFONOS$,EMAIL$
0100 rem ^100
0110 rem "Verifica si la solicitud es GET / POST
0120 call "^GETENV.TCP ","REQUEST_METHOD ",REQUEST_METHOD$,ERROR$,"UNSPACE "0130 if REQUEST_METHOD$<>"GET "then goto 5010
0140 rem
0150 rem "Verifica por la variable del Sistema QUERY_STRING
0160 call "^GETENV.TCP ","query_string ",QUERY_STRING$,SINFONIX_ERROR$
0170 let QUERY_STRING$=QUERY_STRING$+""0180 rem
0190 rem "cgi-bin
0200 let TEMP=pos(""=QUERY_STRING$); if TEMP=0 then goto 0300
0210 let CGI_BIN$=QUERY_STRING$(1,TEMP-1),QUERY_STRING$=QUERY_STRING$(TEMP+1)
0220 if CGI_BIN$<>pgm(-1) then goto 0300
0230 rem
0240 rem "Codigo del Registro a ACTUALIZAR
0250 let TEMP=pos(""=QUERY_STRING$); if TEMP=0 then goto 0300
0260 let CODIGO$=QUERY_STRING$(1,TEMP-1),QUERY_STRING$=QUERY_STRING$(TEMP+1)
0270 rem
0300 rem ^100
0310 let LIST_RECORD=(CODIGO$="")
0320 let TRASH$=stbl("$LIST_RECORD$",str(LIST_RECORD))
0330 if CODIGO$="NEW_RECORD "then let CODIGO$=""; goto 0360
0340 rem
0350 read (1,key=CODIGO$,dom=0360)iol=0040
0360 rem
1000 rem 1000
1010 rem "Metodo: GET (Despliega la pagina HTML)
1020 let FUNCTION=1; goto 1050
1030 rem
1040 let FUNCTION=2
1050 call "^LHTML.TCP ","cliente3.htm ",FUNCTION,REPLACE$,CONFIG_TCP$,ORG_REPLACE$
1060 if FUNCTION=0 then goto 9050
1070 if REPLACE$="$CODIGO$"then let REPLACE$=CODIGO$; goto 1040
1080 if REPLACE$="$NOMBRE$"then let REPLACE$=NOMBRE$; goto 1040
1090 if REPLACE$="$DIRECCION$"then let REPLACE$=DIRECCION$; goto 1040
1100 if REPLACE$="$TELEFONOS$"then let REPLACE$=TELEFONOS$; goto 1040
1110 if REPLACE$="$EMAIL$"then let REPLACE$=EMAIL$; goto 1040
1120 rem
1130 if REPLACE$<>"$NEXT_RECORD$"then goto 1270
1140 if LIST_RECORD=0 then goto 1270
1150 if RECORD=0 then let CODIGO$=""1160 read (1,key=CODIGO$,dom=1170)
1170 let CODIGO$=key(1,end=1250)
1180 read (1)iol=0040; let RECORD=RECORD+1
1190 rem
1200 rem "Incrementa el contador FOR/NEXT en la pagina HTML
1210 read (1,end=1280)
1220 let CONFIG_TCP$(13,2)=bin(dec(CONFIG_TCP$(13,2))+1,2)
1230 let CONFIG_TCP$(15,2)=bin(dec(CONFIG_TCP$(15,2))+1,2)
1240 goto 1280
1250 let CODIGO$="",NOMBRE$="",DIRECCION$="",TELEFONOS$="",EMAIL$=""1260 goto 1280
1270 rem
1280 let REPLACE$=""; goto 1040
5000 rem 5000
5010 rem "Metodo: POST (Lee la pagina WEB)
5020 rem
5030 rem "Lee los Datos del formulario "cliente.htm "5040 call "^GETENV.TCP ","codigo ",CODIGO$,ERROR$,"UNSPACE "5050 call "^GETENV.TCP ","button ",BUTTON$,ERROR$
5060 if pos("Elimina "=BUTTON$) then goto 5510
5070 rem
5080 call "^GETENV.TCP ","nombre ",NOMBRE$,ERROR$,"UNSPACE "5090 call "^GETENV.TCP ","direccion ",DIRECCION$,ERROR$,"UNSPACE "5100 call "^GETENV.TCP ","telefonos ",TELEFONOS$,ERROR$,"UNSPACE "5110 call "^GETENV.TCP ","email ",EMAIL$,ERROR$,"UNSPACE "5200 rem ^100
5210 rem "Valida los Datos del Formulario
5220 if CODIGO$=""then let ERROR$=ERROR$+"Indique Codigo del Cliente <BR >"5230 if NOMBRE$=""then let ERROR$=ERROR$+"Indique Nombre del Cliente <BR >"5240 if DIRECCION$=""then let ERROR$=ERROR$+"Indique Direccion del Cliente <BR >"5250 if TELEFONOS$=""then let ERROR$=ERROR$+"Indique Telefonos del Cliente <BR >"5260 if EMAIL$=""then let ERROR$=ERROR$+"Indique eMail del Cliente <BR >"5300 rem ^100
5310 if ERROR$>""then goto 5610
5400 rem ^100
5410 rem "Actualiza el Registro
5420 write (1,key=CODIGO$)iol=0040
5430 goto 5630
5500 rem ^100
5510 rem "Elimina el Registro
5520 remove (1,key=CODIGO$,dom=5530)
5530 goto 5630
5600 rem ^100
5610 rem "Interaccion con el Cliente WEB
5620 let MESSAGE$="Error en los datos del formulario:"5630 rem
5640 if ERROR$=""then let JAVASCRIPT$="<% NOT CONVERT %>goBack()"5650 run "^STDIO.TCP "5660 goto 9060
9000 rem 9000
9010 rem
9020 rem "Standard I/O Error
9030 call "^IOERR ",err,tcb(5),"cliente3.www "9040 rem
9050 rem "End of Program
9060 release
>save "/tutorial/cliente3.www"
Guardamos el programa Business Basic con el nombre "cliente3.www" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damos en este tutorial utilizamos el directorio /tutorial/.Esta sección tiene como objetivo mostrarles como trabaja {fwBasic} con los TAG html: <select>, <input type="checkbox">, <input type="radio"> & <input type="file">, para esto vamos a modificar el ejemplo del tutorial 3 y le añadiremos estos elementos que vienen a complementar los campos que puedes manejar en un formulario html.
Es importante hacer notar que con el ejemplo dado en esta sección del Tutorial introduzco una nueva técnica de como se puede desarrollar con {fwBasic}, esta nueva técnica tiene como objetivo principal la ejecución de los programas de forma mucho mas rápida, si comparan el programa cliente3.www con cliente4.www se darán cuenta que cliente3.www entra y sale de ^LHTML.TCP varias veces mientras que cliente4.www apenas entra y sale una sola vez! esto debido a que los datos de RELLENO DEL DOCUMENTO son cargados previamente antes de entrar a ^LHTML.TCP, esta demás decir que la técnica recomendada para trabajar con {fwBasic}, es la aplicada en cliente4.www.
<!--sii.if $LIST_RECORD$ -->
<html>
<head>
<title>Ficha de Clientes </title>
<script>
function loadCliente(codigo) {
jQuery("body").pagecontainer("change", "/cgi-bin/bb.sh?cliente4.www "+codigo, { "reload":"true","transition":"pop" });
}
</script>
<!--sii.load jqm_header -->
<div data-role="page" id="cliente_list">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#MenuPanel" data-icon="bars" data-iconpos="notext">Menú</a>
<h1>Listado de Contactos </h1>
<a href="#" data-icon="search" data-iconpos="notext" class="ui-btn-right" title="Busquedas de Clientes" onclick="jQuery('#search_contact_form').toggle();jQuery('#search_contact_input').focus();">Search </a>
<form id="search_contact_form" style="display:none">
<input id="search_contact_input" data-type="search" placeholder="Busqueda de Clientes..." data-theme="a">
</form>
</div><!-- /header -->
<div data-role="main" id="single-Main" class="ui-content">
<ul id="search_contact_id" data-role="listview" data-inset="true" data-theme="a" data-mini="true" data-sii-pgm="ED63A.sql 2 1 0000,editContact" data-filter="true" data-input="#search_contact_input">
<!--sii.for 1 -->$NEXT_RECORD$
<li><a href="#" onclick="loadCliente('$codigo$')">$nombre$</a>
</li>
<!--sii.next -->
</ul>
</div><!-- /main -->
<div id="MenuPanel" data-role="panel" data-position-fixed="true" data-display="reveal">
<ul data-role="listview" style="padding-right:10px">
<li data-icon="back" data-theme="b"><a href="#" title="Volver Atrás" data-rel="back">Pagina Anterior </a>
<li><a href="#" onclick="loadCliente('NEW_RECORD')" data-transition="flip">Nuevo Contacto </a></li>
<li><a href="#" onclick="window.open('/cgi-bin/bb.sh?reporte.1', '', 'resizable, scrollbars, height=768')" data-transition="flip">Reporte de Contactos </a></li>
</ul>
</div><!-- /panel -->
</div><!-- page cliente_list -->
<!--sii.load jqm_footer -->
</html>
<!--sii.else -->
<div data-role="page" id="cliente_edit">
<form name="cliente" action="/cgi-bin/bb.sh?cliente4.www" method="POST" enctype="multipart/form-data" target="connect9" data-ajax="false">
<div id="header" data-role="header" data-position="fixed" data-theme="b">
<a data-icon="back" data-iconpos="notext" class="ui-btn-left" title="Volver Atrás" data-rel="back">Back </a>
<h1>Ficha de Contactos </h1>
</div><!-- /header -->
<div data-role="main" id="cliente_edit-Main" class="ui-content">
<div class="ui-grid-a">
<div class="ui-block-a" style="width:70%">
<div class="div-widget">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="5%" nowrap>
<img id="foto" class="image" src="..$image$" border="0" style="width:108 height:108" width="108" height="108" data-file="#file_image"> </td>
<div style="display:none;">
<input type="file" name="file_image" id="file_image" onchange="photoChange('#foto', event );">
<input type="text" name="file_image_delete" id="file_image_delete" onchange="photoChange('#foto','DELETE');">
</div>
<td width="95%">
<fieldset data-role="controlgroup" style="padding:10px;">
<legend><h3>Tipo de Entidad </h3></legend>
<select data-native-menu="false" name="Entidad">
<option value="">$Entidad$</option>
</select>
</fieldset>
</td>
</tr>
</table>
<fieldset data-role="controlgroup" style="padding:10px;">
<legend><h3>Datos Básicos del Contacto </h3></legend>
<div class="ui-field-contain"><label>Código </label><input name="codigo" value="$codigo$"></div>
<div class="ui-field-contain"><label>Nombre </label><input name="nombre" value="$nombre$"></div>
<div class="ui-field-contain"><label>Dirección </label><input name="direccion" value="$direccion$"></div>
<div class="ui-field-contain"><label>Teléfonos </label><input name="telefonos" value="$telefonos$"></div>
<div class="ui-field-contain"><label>eMail </label><input name="email" value="$email$"></div>
</fieldset>
</div>
</div>
<div class="ui-block-b" style="width:30%">
<div class="div-widget">
<fieldset data-role="controlgroup" class="ui-body-b" style="padding:10px;">
<legend><h3>Situación del Contacto </h3></legend>
<input type="radio" id="Status0" name="Status" value="$Status.CHECKED=0$">
<label for="Status0">Activo </label>
<input type="radio" id="Status1" name="Status" value="$Status.CHECKED=1$">
<label for="Status1">Prospecto </label>
<input type="radio" id="Status2" name="Status" value="$Status.CHECKED=2$">
<label for="Status2">Suspendido </label>
<input type="radio" id="Status9" name="Status" value="$Status.CHECKED=9$">
<label for="Status9">Inactivo </label>
</fieldset>
<fieldset data-role="controlgroup" class="ui-body-b" style="padding:10px;">
<legend><h3>Agrupación </h3></legend>
<input type="checkbox" id="Ag1" Name="Grupo" value="$Grupo.CHECKED=0$">
<label for="Ag1">Cliente de Contado </label>
<input type="checkbox" id="Ag2" Name="Grupo" value="$Grupo.CHECKED=1$">
<label for="Ag2">Cliente a Credito </label>
<input type="checkbox" id="Ag3" Name="Grupo" value="$Grupo.CHECKED=2$">
<label for="Ag3">Proveedores Nacionales </label>
<input type="checkbox" id="Ag4" Name="Grupo" value="$Grupo.CHECKED=3$">
<label for="Ag4">Proveedores Internacionales </label>
<input type="checkbox" id="Ag5" Name="Grupo" value="$Grupo.CHECKED=4$">
<label for="Ag5">Bancos Nacionales </label>
<input type="checkbox" id="Ag6" Name="Grupo" value="$Grupo.CHECKED=5$">
<label for="Ag6">Bancos Internacionales </label>
<input type="checkbox" id="Ag7" Name="Grupo" value="$Grupo.CHECKED=6$">
<label for="Ag7">Empleados Fijos </label>
<input type="checkbox" id="Ag8" Name="Grupo" value="$Grupo.CHECKED=7$">
<label for="Ag8">Empleados a Destajo </label>
<input type="checkbox" id="Ag9" Name="Grupo" value="$Grupo.CHECKED=8$">
<label for="Ag9">Persona de Contacto </label>
<input type="checkbox" id="Ag10" Name="Grupo" value="$Grupo.CHECKED=9$">
<label for="Ag10">Empresa Relacionada </label>
</fieldset>
</div>
</div>
</div>
</div><!-- /main -->
<div id="footer" data-role="footer" data-position="fixed" data-theme="b">
<div data-role="navbar" data-iconpos="right">
<ul>
<li><input name="button" type="submit" data-icon="check" data-iconpos="right" value="Graba" ></li>
<li><input name="button" type="submit" data-icon="delete" data-iconpos="right" value="Elimina" onclick="return confirm('Atencion!!\n\nEsta a punto de Eliminar el Registro')"></li>
</ul>
</div><!-- /navbar -->
</div><!-- /footer -->
</form>
</div><!-- page cliente_edit -->
<!--sii.fi -->
Guardamos la interfaz web con el nombre "cliente4.htm" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damosen este tutorial utilizamos el directorio /tutorial/
.
0010 rem 0010"cliente4.www""Ficha de Contactos"CEMS, 07/30/2017
0020 begin ; seterr 9320; open (1)"cliente.db"
0100 rem ^100
0110 rem "Verifica si la solicitud es GET / POST
0120 call "^GETENV.TCP","REQUEST_METHOD",REQUEST_METHOD$,ERROR$,"UNSPACE"
0130 if REQUEST_METHOD$<>"GET" then goto 5010
0140 rem
0150 rem "Verifica por la variable del Sistema QUERY_STRING
0160 call "^GETENV.TCP","query_string",QUERY_STRING$,SINFONIX_ERROR$
0170 let QUERY_STRING$=QUERY_STRING$+" "
0180 rem
0190 rem "cgi-bin
0200 let TEMP=pos(" "=QUERY_STRING$); if TEMP=0 then goto 0300
0210 let CGI_BIN$=QUERY_STRING$(1,TEMP-1),QUERY_STRING$=QUERY_STRING$(TEMP+1)
0220 if CGI_BIN$<>pgm(-1) then goto 0300
0230 rem
0240 rem "Codigo del Registro a ACTUALIZAR
0250 let TEMP=pos(" "<>QUERY_STRING$,-1); if TEMP=0 then goto 0300
0260 let CODIGO$=QUERY_STRING$(1,TEMP),QUERY_STRING$=QUERY_STRING$(TEMP+1)
0270 rem
0300 rem ^100
0310 let LIST_RECORD=(CODIGO$="")
0320 let TRASH$=stbl("$LIST_RECORD$",str(LIST_RECORD))
0330 rem
0340 if CODIGO$="NEW_RECORD" then let CODIGO$=""
0350 rem
0360 read (1,key=CODIGO$,dom=0380)iol=FICHA_DE_CONTACTO
0370 rem
0380 gosub 1510
0390 rem
1000 rem 1000
1010 rem "Metodo: GET (Despliega la pagina HTML)
1020 let FUNCTION=1; goto 1050
1030 rem
1040 let FUNCTION=2
1050 call "^LHTML.TCP","cliente4.htm",FUNCTION,REPLACE$,CONFIG_TCP$,ORG_REPLAC
1050:E$
1060 if FUNCTION=0 then goto 9910
1070 rem
1080 if REPLACE$<>"$NEXT_RECORD$" then goto 1400
1090 if LIST_RECORD=0 then goto 1400
1100 if RECORD=0 then let CODIGO$=""
1110 read (1,key=CODIGO$,dom=1120)
1120 let CODIGO$=key(1,end=1200)
1130 read (1)iol=FICHA_DE_CONTACTO; let RECORD=RECORD+1
1140 rem
1150 rem "Incrementa el contador FOR/NEXT en la pagina HTML
1160 read (1,end=1300)
1170 let CONFIG_TCP$(13,2)=bin(dec(CONFIG_TCP$(13,2))+1,2)
1180 let CONFIG_TCP$(15,2)=bin(dec(CONFIG_TCP$(15,2))+1,2)
1190 goto 1300
1200 rem ^100
1210 let CODIGO$="",NOMBRE$="",DIRECCION$="",TELEFONOS$="",EMAIL$=""
1220 let STATUS$="",ENTIDAD$="",GRUPO$=""
1300 rem ^100
1310 gosub 1510
1400 rem ^100
1410 let REPLACE$=""; goto 1040
1500 rem ^100
1510 rem "Carga los Datos en MEMORIA para el RELLENO DEL DOCUMENTO
1520 rem
1530 rem "Datos Basicos - <input type="text">
1540 let TRASH$=stbl("$CODIGO$",CODIGO$)
1550 let TRASH$=stbl("$NOMBRE$",NOMBRE$)
1560 let TRASH$=stbl("$DIRECCION$",DIRECCION$)
1570 let TRASH$=stbl("$TELEFONOS$",TELEFONOS$)
1580 let TRASH$=stbl("$EMAIL$",EMAIL$)
1590 rem
1600 rem "Situacion del Contacto - <input type="radio">
1610 let CHECKED$=STATUS$+$FFFF$
1620 restore STATUS
1630 dread KEY$,RECORD$,err=1660
1640 let REPLACE$="$STATUS.CHECKED="+KEY$+"$"; gosub 2010
1650 goto 1630
1660 rem
1670 rem "Agrupacion - <input type="checkbox">
1680 let CHECKED$=GRUPO$+$FFFF$
1690 restore GRUPOS
1700 dread KEY$,RECORD$,err=1730
1710 let REPLACE$="$GRUPO.CHECKED="+KEY$+"$"; gosub 2010
1720 goto 1700
1730 rem
1740 rem "Tipo de Entidad - <select><option>...</option></select>
1750 let SELECTED$=ENTIDAD$+$FFFF$,OPTIONS$=""
1760 restore ENTIDAD
1770 dread KEY$,RECORD$,err=1780; gosub 1910; goto 1770
1780 let TRASH$=stbl("$ENTIDAD$","<% NOT CONVERT %>"+OPTIONS$)
1790 rem
1800 rem "Foto de la Entidad <input type="file">
1810 call "^IMAGE.www",-2,hta(CODIGO$),FILE_IMAGE$
1820 let TRASH$=stbl("$IMAGE$",FILE_IMAGE$)
1830 rem
1840 return
1900 rem ^100
1910 rem "Manejo del <select><option>...</option></select>
1920 let OPTIONS$=OPTIONS$+"<option value="""+KEY$+""""
1930 if pos(KEY$+$FFFF$=SELECTED$) then let OPTIONS$=OPTIONS$+" selected"
1940 let OPTIONS$=OPTIONS$+">"+RECORD$+"</option>"
1950 return
2000 rem ^100
2010 rem "Manejo del <input type="CHECKBOX"> & <input type="RADIO">
2020 let TEMP$="",TEMP=pos(".CHECKED="=REPLACE$)+9; if TEMP=9 then goto 2050
2030 let TEMP$=REPLACE$(TEMP,pos("$"=REPLACE$(TEMP)+"$")-1)
2040 if pos(TEMP$+$FFFF$=CHECKED$) then let TEMP$=TEMP$+""" checked """
2050 let TRASH$=stbl(REPLACE$,"<% NOT CONVERT %>"+TEMP$)
2060 return
5000 rem 5000
5010 rem "Metodo: POST (Lee la pagina WEB)
5020 rem
5030 rem "Lee los Datos del formulario "cliente4.htm"
5040 call "^GETENV.TCP","codigo",CODIGO$,ERROR$,"UNSPACE"
5050 call "^GETENV.TCP","button",BUTTON$,ERROR$
5060 if pos("Elimina"=BUTTON$) then goto 5610
5070 rem
5080 call "^GETENV.TCP","nombre",NOMBRE$,ERROR$,"UNSPACE"
5090 call "^GETENV.TCP","direccion",DIRECCION$,ERROR$,"UNSPACE"
5100 call "^GETENV.TCP","telefonos",TELEFONOS$,ERROR$,"UNSPACE"
5110 call "^GETENV.TCP","email",EMAIL$,ERROR$,"UNSPACE"
5120 call "^GETENV.TCP","status",STATUS$,ERROR$,"UNSPACE"
5130 call "^GETENV.TCP","entidad",ENTIDAD$,ERROR$,"UNSPACE"
5140 call "^GETENV.TCP","grupo",GRUPO$,ERROR$,"UNSPACE"
5200 rem ^100
5210 rem "Valida los Datos del Formulario
5220 let ERROR$=""
5230 if CODIGO$="" then let ERROR$=ERROR$+"Indique Codigo del Cliente<BR>"
5240 if NOMBRE$="" then let ERROR$=ERROR$+"Indique Nombre del Cliente<BR>"
5250 if DIRECCION$="" then let ERROR$=ERROR$+"Indique Direccion del Cliente<BR
5250:>"
5260 if TELEFONOS$="" then let ERROR$=ERROR$+"Indique Telefonos del Cliente<BR
5260:>"
5270 if EMAIL$="" then let ERROR$=ERROR$+"Indique eMail del Cliente<BR>"
5280 if STATUS$="" then let ERROR$=ERROR$+"Indique Status del Cliente<BR>"
5290 if ENTIDAD$="" then let ERROR$=ERROR$+"Indique Entidad del Cliente<BR>"
5300 if GRUPO$="" then let ERROR$=ERROR$+"Indique Grupo del Cliente<BR>"
5310 rem
5320 rem "Valida la Foto del CONTACTO
5330 call "^IMAGE.www",0,hta(CODIGO$),"file_image",ERROR$
5340 rem
5350 if ERROR$>"" then goto 5710
5360 rem
5370 let Z$=ENTIDAD$; gosub 5830; let ENTIDAD$=Z$
5380 let Z$=GRUPO$; gosub 5830; let GRUPO$=Z$
5390 rem
5400 rem "Actualiza la Foto del CONTACTO
5410 call "^IMAGE.www",1,hta(CODIGO$),"file_image",ERROR$
5500 rem ^100
5510 rem "Actualiza el Registro
5520 write (1,key=CODIGO$)iol=FICHA_DE_CONTACTO
5530 goto 5730
5600 rem ^100
5610 rem "Elimina el Registro
5620 remove (1,key=CODIGO$,dom=5630)
5630 goto 5730
5700 rem ^100
5710 rem "Interaccion con el Cliente (WEB Browser)
5720 let MESSAGE$="Error en los datos del formulario:"
5730 rem
5740 if ERROR$="" then let JAVASCRIPT$="<% NOT CONVERT %>goBack()"
5750 run "^STDIO.TCP"
5760 goto 9930
5800 rem ^100
5810 rem "Remmplaza el separador de campos multiples $0D0A$ por $FFFF$
5820 rem "entra en conflicto con fin de campo en el comando: write(1,ke...)io.
5820:..
5830 let Z=pos($0D0A$=Z$); if Z then let Z$=Z$(1,Z-1)+$FFFF$+Z$(Z+2); goto 583
5830:0
5840 return
8000 rem 8000
8010 rem "DATA Definition
8100 rem ^100
8110 STATUS: rem "Tabla de Situacion del Contacto
8120 data "0","Activo"
8130 data "1","Prospecto"
8140 data "2","Suspendido"
8150 data "9","Inactivo"
8160 data END
8200 rem ^100
8210 GRUPOS: rem "Tabla de Agrupaciones
8220 data "0","Clientes de Contado"
8230 data "1","Clientes a Credito"
8240 data "2","Proveedores Nacionales"
8250 data "3","Proveedores Internacionales"
8260 data "4","Bancos Nacionales"
8270 data "5","Bancos Internacionales"
8280 data "6","Empleados Fijos"
8290 data "7","Empleados a Destajo"
8300 data "8","Persona de Contacto"
8310 data "9","Empresa Relacionada"
8320 data END
8400 rem ^100
8410 ENTIDAD: rem "Tabla de Tipo de Entidad
8420 data "0","Entidad Publica"
8430 data "1","Entidad Privada"
8440 data "2","Persona Natural"
8450 data "3","Persona Juridica"
8460 data END
8470 FICHA_DE_CONTACTO: iolist NOMBRE$,DIRECCION$,TELEFONOS$,EMAIL$,STATUS$,EN
8470:TIDAD$,GRUPO$
9000 rem 9000
9010 rem "Init Program
9020 return
9300 rem 9300
9310 rem "Standard I/O Error
9320 call "^IOERR",err,tcb(5),"cliente4.www"; retry
9900 rem 9900
9910 rem "End of Program
9920 seterr 9930; exit
9930 release
>save "/tutorial/cliente4.www"
Guardamos el programa Business Basic con el nombre "cliente4.www" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damos en este tutorial utilizamos el directorio /tutorial/.Esta sección tiene como objetivo mostrarles como trabaja {fwBasic} con la técnica de desarrollo WEB AJAX, para ello nos soportamos en la librería en javascript tabulator que esta en el puesto #10 en el ranking de jspreadsheets, portal dedicado a evaluar los mejores framework para el manejo de Data Grids & Spreadsheets basados en javascript.
Tabulator les permite crear Data Grids interactivas en segundos desde cualquier tabla HTML, matriz de JavaScript, fuente de datos AJAX o datos con formato JSON.
<html>
<head>
<title>Manejo de Grid con Ajax y Data en Formato JSON</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<link href="https://unpkg.com/tabulator-tables@4.6.1/dist/css/tabulator.min.css" rel="stylesheet">
<script src="https://unpkg.com/tabulator-tables@4.6.1/dist/js/tabulator.min.js"></script>
</head>
<body>
<h1>Data Grid (Cuadrículas o Grillas de Datos)</h1>
<p>
Desarrollada con la librería en javascript <a href="http://tabulator.info/">tabulator</a> que esta en el puesto #8 en el ranking de <a href="https://jspreadsheets.com/">jspreadsheets</a>, portal dedicado a evaluar los mejores framework para el manejo de Data Grids & Spreadsheets basados en javascript.
</p>
<div id="example-table"></div>
</body>
<script>
//Build Tabulator
var table = new Tabulator("#example-table", {
height:"511px",
layout:"fitColumns",
ajaxURL:"/cgi-bin/bb_json.sh?cliente6.json ",
ajaxProgressiveLoad:"scroll",
paginationSize:20,
placeholder:"No Data Set",
columns:[
{title:"codigo", field:"codigo", width:100},
{title:"nombre", field:"nombre", width:300},
{title:"direccion", field:"direccion", width:400},
{title:"telefonos", field:"telefonos", width:200},
{title:"email", field:"email", width:200},
{title:"status", field:"status", width:80},
{title:"entidad", field:"entidad", width:80},
{title:"grupo", field:"grupo", width:100},
],
});
</script>
</html>
Guardamos la interfaz web con el nombre "cliente6.htm" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damos en este tutorial utilizamos el directorio /tutorial/.
0010 rem 0010"cliente6.json""6.3A*6""Registro de Contactos"CEMS"06/05/1990
0020 rem "En formato JSON"
0030 begin ; seterr 9310; open (1)"cliente.db"
0040 gosub 9010
0100 rem ^100
0110 rem Inicializa el Objeto JSON
0120 print "{"
0130 print """last_page"":""END"","
0140 print """colHeader"":",
0150 print "["
0160 print """id"","
0170 print """codigo"","
0180 print """nombre"","
0190 print """direccion"","
0200 print """telefonos"","
0210 print """email"","
0220 print """status"","
0230 print """entidad"""
0240 print "],"
0250 print """data"":",
0260 print "[",
0300 rem ^100
0310 rem Lectura secuencia del Archivo de Clientes
0320 read (1,key="",dom=0330)
0330 let CODIGO$=key(1,end=0710),RECORD=RECORD+1
0340 read (1,end=9910)iol=FICHA_DE_CONTACTO
0400 rem ^100
0410 rem "Crear el Registro en Formato JSON
0420 let JSON$=""
0430 let ID$="id",VALUE$=str(RECORD); gosub 0620
0440 let ID$="codigo",VALUE$=CODIGO$; gosub 0620
0450 let ID$="nombre",VALUE$=NOMBRE$; gosub 0620
0460 let ID$="direccion",VALUE$=DIRECCION$; gosub 0620
0470 let ID$="telefonos",VALUE$=TELEFONOS$; gosub 0620
0480 let ID$="email",VALUE$=EMAIL$; gosub 0620
0490 let ID$="status",VALUE$=STATUS$; gosub 0620
0500 let ID$="entidad",VALUE$=ENTIDAD$; gosub 0620
0510 let ID$="grupo",VALUE$=GRUPO$; gosub 0620
0520 rem
0530 let JSON$="{"+JSON$(2)+"}"
0540 if RECORD>1 then let JSON$=","+JSON$
0550 print JSON$
0560 goto 0330
0600 rem ^100
0610 rem Codifica el VALOR
0620 let VALUE$="<% CONVERT TO HEX=FF %>"+VALUE$
0630 call "^LHTML.TCP","",3,VALUE$
0640 let JSON$=JSON$+","""+ID$+""":"""+VALUE$+""""
0650 return
0700 rem ^100
0710 rem Fin del Archivo - Finaliza el Programa
0720 print "]"
0730 print ",""draw"": 1"
0740 print ",""recordsTotal"": "+str(RECORD)
0750 print ",""recordsFiltered"": "+str(RECORD)
0760 print "}"
0770 goto 9910
8500 rem 8500
8510 rem "DATA Definition
8520 FICHA_DE_CONTACTO: iolist NOMBRE$,DIRECCION$,TELEFONOS$,EMAIL$,STATUS$,EN
8520:TIDAD$,GRUPO$
9000 rem 9000"DEFINITION SECTION
9010 return
9020 rem
9300 rem 9300"ERROR I/O FILE
9310 call "^IOERR",err,tcb(5),"cliente6.json"; retry
9320 rem
9900 rem 9900"END OF PROGRAM
9910 seterr 9920; exit
9920 release
>save "/tutorial/cliente6.json"
Guardamos el programa Business Basic con el nombre "cliente6.json" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damos en este tutorial utilizamos el directorio /tutorial/.Esta sección es otro ejemplo que tiene como objetivo mostrarles lo fácil de como trabaja {fwBasic} con la técnica de desarrollo WEB AJAX, para ello nos soportamos en otra librería en javascript handsontable que esta en el puesto #1 en el ranking de jspreadsheets, portal dedicado a evaluar los mejores framework para el manejo de Data Grids &Spreadsheets basados en javascript.
handsontable les permite crear Hojas de Cálculos interactivas en segundos desde cualquier tabla HTML, matriz de JavaScript, fuente de datos AJAX o datos con formato JSON.
Esta sección no requiere de un programa escrito en Basic para su funcionamiento pues usa el mismo programa del Tutorial 5, es por ello que el desarrollo WEB con {fwBasic} se hace tan fácil con esta técnica de desarrollo WEB AJAX,
<html>
<head>
<title>Manejo de Grid con Ajax y Data en Formato JSON</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<link href="https://cdn.jsdelivr.net/npm/handsontable@7.4.2/dist/handsontable.full.min.css" rel="stylesheet" media="screen">
<script src="https://cdn.jsdelivr.net/npm/handsontable@7.4.2/dist/handsontable.full.min.js"></script>
</head>
<body>
<h1>Spreadsheets (Hoja de Calculos o Grillas de Datos)</h1>
<p>
Desarrollada con la librería en javascript <a href="https://handsontable.com/">handsontable</a> que esta en el puesto #1 en el ranking de <a href="https://jspreadsheets.com/">jspreadsheets</a>, portal dedicado a evaluar los mejores framework para el manejo de Data Grids & Spreadsheets basados en javascript.
</p>
<div id="example"></div>
</body>
<script>
$.ajax({
url: "/cgi-bin/bb_json.sh?cliente6.json ",
dataType: "json"
}).done(function(json) {
upDateExample( json );
});
function upDateExample(json) {
var container = document.getElementById('example');
var hot = new Handsontable(container, {
data: json.data,
colWidths: 300,
width: '100%',
height:"511px",
rowHeights: 23,
rowHeaders: true,
colHeaders: json.colHeader,
hiddenColumns: { columns: [0]},
columns: [
{ data: 'id', type: 'text', width: 100 },
{ data: 'codigo', type: 'text', width: 100 },
{ data: 'nombre', type: 'text', width: 400 },
{ data: 'direccion', type: 'text', width: 1000 },
{ data: 'telefonos', type: 'text', width: 300 },
{ data: 'email', type: 'text', width: 400 },
{ data: 'status', type: 'text', width: 100 },
{ data: 'entidad', type: 'text', width: 100 },
],
licenseKey: 'non-commercial-and-evaluation'
});
}
</script>
</html>
Guardamos la interfaz web con el nombre "cliente7.htm" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damos en este tutorial utilizamos el directorio /tutorial/.Esta sección muestra otro ejemplo que tiene como objetivo mostrarles lo fácil de como trabaja {fwBasic} con la técnica de desarrollo WEB AJAX, para ello nos soportamos en otra librería en javascript DataTables que esta en el puesto #3 en el ranking de jspreadsheets, portal dedicado a evaluar los mejores framework para el manejo de Data Grids & Spreadsheets basados en javascript.
DataTables les permite crear Data Grids interactivas en segundos desde cualquier tabla HTML, matriz de JavaScript, fuente de datos AJAX o datos con formato JSON.
En esta sección se omiten los códigos fuentes pero los podrá encontrar en la sección de descarga, si desea puede hacer clic en el siguiente link para ver el ejemplo funcionando http://localhost/tutorial/cliente8.htm.
Ejemplo Desarrollado con la librería en javascript jExcel que esta en el puesto #7 en el ranking de jspreadsheets, portal dedicado a evaluar los mejores framework para el manejo de Data Grids & Spreadsheets basados en javascript.
jExcel les permite crear Spreadsheets interactivas en segundos desde cualquier tabla HTML, matriz de JavaScript, fuente de datos AJAX o datos con formato JSON.
Puede hacer clic en el siguiente link para ver el ejemplo funcionando http://localhost/tutorial/cliente9.htm.
fwMail es una app WEB diseñada para el manejo ligero del correo electrónico, actualmente soporta los protocolos POP3, SMTP e IMAP. fue creada para profundizar un poco mas en el lenguaje y con la intención de mostrar a los entusiasta de fwBasic como se puede interactuar con servidores de Correo desde Business Basic.
Además de los protocolos mencionados, también soporta la aplicación mailsend-go como alternativa al protocolo SMTP, es una herramienta de línea de comandos para Windows y Linux muy poderosa!, permite el envío de correo electrónico con soporte para texto enriquecido, imágenes, archivos adjuntos, Etc. y ademas soporta el protocolo SSL lo cual es un requisito indispensable para el acceso a los servidores de correo que existen actualmente (gmail, hotmail, yahoo, Etc.).
<html>
<head>
<title>Correo Electronico</title>
<!-- Fuerza el Juego de Caracteres UTF-8 en los eMails -->
<meta charset="UTF-8">
<!--sii.load jqm_header -->
<div data-role="page" id="EMAIL" data-dom-cache="true">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<h1>fwMail</h1>
<a href="#Panel" data-icon="bars" data-iconpos="notext" title="Menú de Opciones" class="ui-btn-right">Menú</a>
</div><!-- /header -->
<div data-role="main" class="ui-content">
<ul id="eMails_account" data-role="listview" data-inset="true" data-theme="a" data-mini="true" data-filter="true" data-split-icon="edit" data-input="#search"></ul>
</div><!-- /main -->
<div id="Panel" data-role="panel" data-position-fixed="true" data-display="reveal" data-position="right">
<ul data-role="listview" style="padding-left:10px">
<li data-icon="back" data-theme="b" title="Cerrar Panel ( Esc )"
><a data-rel="close" name="Panel_option1" href="#"
>Menú</a></li>
<li title="Configurar nuevas Cuentas de Correo Electronico" data-icon="edit"
><a data-rel="close" name="Panel_option2" href="javascript:Load_eMails_Edit_Account('')"
>Agregar Cuenta</a></li>
<li title="Borra la Base de Datos de Cuentas de Correo" data-icon="recycle"
><a data-rel="close" name="Panel_option3" href="javascript:localStorage.removeItem('eMails');top.window.location.reload(true)"
>Inicializar DB</a></li>
<li title="Ayuda al Usuario" data-icon="info"
><a data-rel="close" name="Panel_Help" href="#EMAIL_hlp"
>Ayuda</a></li>
<li title="Cerrar Ventana ( Esc + Esc )" data-icon="delete"
><a data-rel="close" name="Panel_option9" href="javascript:KEYS_27(KEYS_27('close'));"
>Salir</a></li>
</ul>
</div><!-- /panel -->
</div><!-- /page EMAIL -->
<div data-role="page" id="EMAIL_Box" data-dom-cache="true">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#" data-icon="back" data-iconpos="notext" title="Volver Atras" onclick="KEYS_27();">back</a>
<h1>Buzones & Carpetas</h1>
<a href="#Panel_Box" data-icon="bars" data-iconpos="notext" title="Menú de Opciones" class="ui-btn-right">Menú</a>
<input name="search_Box" id="search_Box" data-type="search" placeholder="Busqueda de Mensajes" data-theme="a" onfocus="jQuery(this).trigger('keypress');">
</div><!-- /header -->
<div data-role="main" id="" class="ui-content">
<div id="EMAIL_Box_content">
</div>
</div><!-- /main -->
<div id="Panel_Box" data-role="panel" data-position-fixed="true" data-display="reveal" data-position="right">
<ul data-role="listview" style="padding-left:10px">
<li data-icon="back" data-theme="b" title="Cerrar Panel ( Esc )"
><a data-rel="close" name="Panel_Box_option1" href="#"
>Menú</a></li>
<li title="Ordenar los Mensajes por Fecha." class="ui-nodisc-icon"
><a data-rel="close" name="Panel_Box_ByDate" href="javascript:Sort_eMails('Date');"
>Ordenar por Fecha</a></li>
<li title="Ordenar los Mensajes por Remitente." class="ui-nodisc-icon"
><a data-rel="close" name="Panel_Box_ByFrom" href="javascript:Sort_eMails('From');"
>Ordenar por Remitente</a></li>
<li title="Ordenar los Mensajes por Remitente." class="ui-nodisc-icon"
><a data-rel="close" name="Panel_Box_ByTo" href="javascript:Sort_eMails('To');"
>Ordenar por Destinatario</a></li>
<li title="Ordenar los Mensajes por Remitente." class="ui-nodisc-icon"
><a data-rel="close" name="Panel_Box_BySubject" href="javascript:Sort_eMails('Subject');"
>Ordenar por Asunto</a></li>
<li title="Ordenar los Mensajes por Remitente." class="ui-nodisc-icon"
><a data-rel="close" name="Panel_Box_ByContent" href="javascript:Sort_eMails('Content');"
>Ordenar por Contenido</a></li>
<li title="Alterna entre Orden Descendente y/o Ascendente."
><a data-rel="close" name="Panel_Box_reverse" href="javascript:toggleOrder();"
>Alternar Orden</a></li>
<li title="Revisar si hay nuevos Mensajes." data-icon="arrow-l"
><a data-rel="close" name="Panel_Box_NewMsg" href="javascript:review_eMails()"
>Nuevos Mensajes</a></li>
<li title="Actualizar los Mensajes Recibidos." data-icon="recycle"
><a data-rel="close" name="Panel_Box_NewMsg" href="javascript:reset_eMails()"
>Recargar Mensajes</a></li>
<li title="Ayuda al Usuario" data-icon="info"
><a data-rel="close" name="Panel_Box_Help" href="#EMAIL_Box_hlp"
>Ayuda</a></li>
</ul>
</div><!-- /panel -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" data-theme="b" class="mesgSelect">
<div data-role="navbar">
<ul class="Footer_Box_newMail">
<li><input type="button" name="Footer_Box_newMails" data-icon="mail" data-iconpos="right" onclick="Load_eMails_Edit_Mail('','')" value="Redactar Nuevo Correo"></li>
</ul>
<ul class="Footer_Box_checked" style="display:none">
<li><input type="button" name="Footer_Box_checkToggle" data-icon="recycle-yellow" data-iconpos="top" onclick="check_eMails('', 'toggle')" value="Invertir Seleccion"></li>
<li><input type="button" name="Footer_Box_checkAll" data-icon="check-green" data-iconpos="top" onclick="check_eMails('', 'all')" value="Seleccionar Todo"></li>
<li><input type="button" name="Footer_Box_delMails" data-icon="delete-red" data-iconpos="top" onclick="delete_eMails()" value="Eliminar Mensajes"></li>
</ul>
</div><!-- /navbar -->
</div><!-- /footer -->
</div><!-- /page EMAIL_Box -->
<div data-role="page" id="EMAIL_List" data-dom-cache="true">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#" data-icon="back" data-iconpos="notext" title="Volver Atras" onclick="KEYS_27();">back</a>
<h1>Bandeja de Entrada</h1>
<a href="#Panel_List" data-icon="bars" data-iconpos="notext" title="Menú de Opciones" class="ui-btn-right">Menú</a>
<input name="search_List" id="search_List" data-type="search" placeholder="Busqueda de Mensajes" data-theme="a" onfocus="jQuery(this).trigger('keypress');">
</div><!-- /header -->
<div data-role="main" id="" class="ui-content">
<div id="EMAIL_List_content">
</div>
</div><!-- /main -->
<div id="Panel_List" data-role="panel" data-position-fixed="true" data-display="reveal" data-position="right">
<ul data-role="listview" style="padding-left:10px">
<li data-icon="back" data-theme="b" title="Cerrar Panel ( Esc )"
><a data-rel="close" name="Panel_List_option1" href="#"
>Menú</a></li>
<li title="Ordenar los Mensajes por Fecha." class="ui-nodisc-icon"
><a data-rel="close" name="Panel_List_ByDate" href="javascript:Sort_eMails('Date');"
>Ordenar por Fecha</a></li>
<li title="Ordenar los Mensajes por Remitente." class="ui-nodisc-icon"
><a data-rel="close" name="Panel_List_ByFrom" href="javascript:Sort_eMails('From');"
>Ordenar por Remitente</a></li>
<li title="Ordenar los Mensajes por Remitente." class="ui-nodisc-icon"
><a data-rel="close" name="Panel_List_ByTo" href="javascript:Sort_eMails('To');"
>Ordenar por Destinatario</a></li>
<li title="Ordenar los Mensajes por Remitente." class="ui-nodisc-icon"
><a data-rel="close" name="Panel_List_BySubject" href="javascript:Sort_eMails('Subject');"
>Ordenar por Asunto</a></li>
<li title="Ordenar los Mensajes por Remitente." class="ui-nodisc-icon"
><a data-rel="close" name="Panel_List_ByContent" href="javascript:Sort_eMails('Content');"
>Ordenar por Contenido</a></li>
<li title="Alterna entre Orden Descendente y/o Ascendente."
><a data-rel="close" name="Panel_List_reverse" href="javascript:toggleOrder();"
>Alternar Orden</a></li>
<li title="Revisar si hay nuevos Mensajes." data-icon="arrow-l"
><a data-rel="close" name="Panel_List_NewMsg" href="javascript:review_eMails()"
>Nuevos Mensajes</a></li>
<li title="Actualizar los Mensajes Recibidos." data-icon="recycle"
><a data-rel="close" name="Panel_List_NewMsg" href="javascript:reset_eMails()"
>Recargar Mensajes</a></li>
<li title="Ayuda al Usuario" data-icon="info"
><a data-rel="close" name="Panel_List_Help" href="#EMAIL_List_hlp"
>Ayuda</a></li>
</ul>
</div><!-- /panel -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" data-theme="b" class="mesgSelect">
<div data-role="navbar">
<ul class="Footer_List_newMail">
<li><input type="button" name="Footer_List_newMails" data-icon="mail" data-iconpos="right" onclick="Load_eMails_Edit_Mail('','')" value="Redactar Nuevo Correo"></li>
</ul>
<ul class="Footer_List_checked" style="display:none">
<li><input type="button" name="Footer_List_checkToggle" data-icon="recycle-yellow" data-iconpos="top" onclick="check_eMails('', 'toggle')" value="Invertir Seleccion"></li>
<li><input type="button" name="Footer_List_checkAll" data-icon="check-green" data-iconpos="top" onclick="check_eMails('', 'all')" value="Seleccionar Todo"></li>
<li><input type="button" name="Footer_List_delMails" data-icon="delete-red" data-iconpos="top" onclick="delete_eMails()" value="Eliminar Mensajes"></li>
</ul>
</div><!-- /navbar -->
</div><!-- /footer -->
</div><!-- /page EMAIL_List -->
<div data-role="page" id="EMAIL_View" data-dom-cache="true">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#" data-icon="back" data-iconpos="notext" title="Volver Atras" onclick="KEYS_27();">back</a>
<h1>Mensajes</h1>
<a href="#Panel_View" data-icon="bars" data-iconpos="notext" title="Menú de Opciones" class="ui-btn-right">Menú</a>
</div><!-- /header -->
<div data-role="main" id="EMAIL_View_main" class="ui-content">
<div id="EMAIL_View_content" style="overflow-y: hidden; overflow-x: auto; display:block; border:0px groove;" class="printme">
</div>
</div><!-- /main -->
<div id="Panel_View" data-role="panel" data-position-fixed="true" data-display="reveal" data-position="right">
<ul data-role="listview" style="padding-left:10px">
<li data-icon="back" data-theme="b" title="Cerrar Panel ( Esc )"
><a data-rel="close" name="Panel_View_option1" href="#"
>Menú</a></li>
<li title="En conexiones lentas puede que no se cargen todas las imagenes." data-icon="camera"
><a data-rel="close" name="Panel_View_LoadIm" href="javascript:reLoadImages()"
>Cargar Imagenes</a></li>
<li title="Imprimir en formato de texto plano" data-icon="bullets"
><a data-rel="close" name="Panel_View_printText" href="#" onclick="print_eMails('text/plain')"
>Imprimir texto plano</a></li>
<li title="Imprimir en texto Simple para facilidad de lectura" data-icon="bullets"
><a data-rel="close" name="Panel_View_printCont" href="#" onclick="print_eMails('text/content')"
>Imprimir contenido</a></li>
<li title="Ayuda al Usuario" data-icon="info"
><a data-rel="close" name="Panel_View_Help" href="#EMAIL_View_hlp"
>Ayuda</a></li>
</ul>
</div><!-- /panel -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" data-theme="b">
<div data-role="navbar">
<ul>
<li><input type="button" name="prnMail" data-icon="grid" data-iconpos="top" onclick="print_eMails( 'text/html' )" value="Imprimir"></li>
<li><input type="button" name="fwdMail" data-icon="arrow-r" data-iconpos="top" onclick="Load_eMails_Edit_Mail( 'Fwd:', MID )" value="Reenviar"></li>
<li><input type="button" name="repMail" data-icon="arrow-l" data-iconpos="top" onclick="Load_eMails_Edit_Mail( 'Re:' , MID )" value="Responder"></li>
<li><input type="button" name="delMail" data-icon="delete" data-iconpos="top" onclick="delete_eMails( MID )" value="Eliminar"></li>
</ul>
</div><!-- /navbar -->
</div><!-- /footer -->
</div><!-- /page EMAIL_View -->
<div data-role="page" id="EMAIL_Edit_Mail" data-dom-cache="true">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#" data-icon="back" data-iconpos="notext" title="Volver Atras" onclick="KEYS_27();">back</a>
<h1>Mensajes</h1>
<a href="#Panel_Edit_Mail" data-icon="bars" data-iconpos="notext" title="Menú de Opciones" class="ui-btn-right">Menú</a>
</div><!-- /header -->
<div data-role="main" id="EMAIL_Edit_Mail_main" class="ui-content">
<form name="edit_eMail_myForm" action="/cgi-bin/bb.sh?$sii.system$%20^EMAIL.wwm" method="POST" enctype="multipart/form-data" target="connect9" class="edit_eMails">
<fieldset data-role="controlgroup" data-mini="true">
<table style="width:100%" border="0" cellspacing="0" cellpadding="0">
<tr style="display:none">
<td style="width:5%">De</td>
<td><input name="edit_eMail_From" placeholder="From" readonly></td></tr>
<tr>
<td>Para</td>
<td><input name="edit_eMail_To" placeholder="Destinatarios"></td></tr>
<tr>
<tr style="display:none" class="edit_eMail_Cc">
<td>Cc</td>
<td><input name="edit_eMail_Cc" placeholder="Enviar Copia a"></td></tr>
<tr>
<tr style="display:none" class="edit_eMail_Bcc">
<td>Bcc</td>
<td><input name="edit_eMail_Bcc" placeholder="Enviar Copia (Oculta) a"></td></tr>
<tr>
<td>Asunto</td>
<td><input name="edit_eMail_Subject" placeholder="Subject" readonly></td></tr>
</table>
</fieldset>
<div style="background-color: #fff; border: 1px solid #f0f0f0;" class="ui-input-text ui-body-inherit ui-corner-all ui-shadow-inset">
<textarea name="edit_eMail_Message">
</textarea >
<div id="Attachments" style="display:none">
<br><b>Archivos Adjuntos</b><br>
<div id="inputFiles" style="display:none">
<input type="file" name="edit_eMail_Attach" id="Attach_0" multiple onchange="Set_Attachment(this);" onblur="Set_Attachment(this);" class="available">
</div>
</div>
</div>
<div style="display:none;">
<input type="hidden" name="button" value="">
<input type="hidden" name="config" value="$config$">
</div>
</form>
</div><!-- /main -->
<div id="Panel_Edit_Mail" data-role="panel" data-position-fixed="true" data-display="reveal" data-position="right">
<ul data-role="listview" style="padding-left:10px">
<li data-icon="back" data-theme="b" title="Cerrar Panel ( Esc )"
><a data-rel="close" name="Panel_Edit_Mail_option1" href="#"
>Menú</a></li>
<li title="Alterna entre Editor Simple y/o Avanzado." data-icon="edit"
><a data-rel="close" name="Panel_Edit_Mail_Editor" href="javascript:toggleEditor()"
>Alternar Editor</a></li>
<li title="Enviar copia o Comuniquese a (Cc:)." data-icon="user"
><a data-rel="close" name="Panel_Edit_Mail_Cc" href="javascript:var z=jQuery( '.edit_eMail_Cc' ); z.toggle(),z.val(''),z.prop('defaultValue','')"
>Comuniquese a (Cc:)</a></li>
<li title="Enviar copia (Oculta) a (Bcc:)." data-icon="user"
><a data-rel="close" name="Panel_Edit_Mail_Cc" href="javascript:var z=jQuery( '.edit_eMail_Bcc' ); z.toggle(),z.val(''),z.prop('defaultValue','')"
>Copia oculta a (Bcc:)</a></li>
<li title="Permite Editar el Asunto." data-icon="comment"
><a data-rel="close" name="Panel_Edit_Mail_Subject" href="javascript:jQuery( '[name=edit_eMail_Subject]' ).prop('readonly',false)"
>Editar Asunto</a></li>
<li title="Ayuda al Usuario" data-icon="info"
><a data-rel="close" name="Panel_Edit_Mail_Help" href="#EMAIL_Edit_Mail_hlp"
>Ayuda</a></li>
</ul>
</div><!-- /panel -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" data-theme="b">
<div data-role="navbar">
<ul>
<li><input type="button" name="attMail" data-icon="action" data-iconpos="top" onclick="Get_Attachment();" value="Adjuntar"></li>
<li><input type="button" name="sndMail" data-icon="check-green" data-iconpos="top" onclick="writeDocument('Acepta','OFF')" value="Enviar"></li>
<li><input type="button" name="canMail" data-icon="delete-red" data-iconpos="top" onclick="history.back();" value="Cancelar"></li>
</ul>
</div><!-- /navbar -->
</div><!-- /footer -->
</div><!-- /page EMAIL_Edit_Mail -->
<div data-role="page" id="EMAIL_Edit_Account" data-dom-cache="true">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#" data-icon="back" data-iconpos="notext" title="Volver Atras" onclick="KEYS_27();">back</a>
<h1>Datos de la Cuenta</h1>
<a href="#Panel_Edit" data-icon="bars" data-iconpos="notext" title="Menú de Opciones" class="ui-btn-right">Menú</a>
</div><!-- /header -->
<div data-role="main" class="ui-content">
<form name="myForm" action="javascript:Edit_eMails_update();">
<!-- Campos de Usuario & Contraseña para ser rellenados automaticamente
por la opcion "autocomplete" del explorador WEB esta adaptacion se
utiliza en formularios donde tenga campos tipo " password " que no
requieran se rellenados automaticamente -->
<div style="display:none" id="autocomplete_none">
<input autocomplete="username">
<input autocomplete="current-password" type="password">
</div>
<!-- Fin de la Adaptacion -->
<b>Correo Electronico</b>
<input name="MAIL_Name" value="$MAIL_Name$" placeholder="Nombre Descriptivo de la Cuenta">
<input name="MAIL_User" value="$MAIL_User$" placeholder="Direccion de Correo" onchange="selectKnownServer()" autocomplete="email">
<input name="MAIL_Pswd" value="$MAIL_Pswd$" placeholder="Contraseña" type="password" onkeyup="Show()" autocomplete="new-password">
<input name="MAIL_Remind" id="MAIL_Remind" value="$MAIL_Remind.Checked=ON$" type="checkbox">
<label for="MAIL_Remind" title="Tildee esta casilla si quiere que el sistema recuerde su contraseña.">Recordar Contraseña</label>
<br>
<b>Configuración</b>
<div data-role="collapsibleset">
<div data-role="collapsible">
<h2 name="h2_2" id="h2_2" class="NoUpDate">Correo Entrante</h2>
<fieldset data-role="controlgroup" data-mini="true">
<input type="radio" name="IN_going" id="IMAP" value="$IN_going.Checked=IMAP$"
><label for="IMAP" title="Protocolo nativo para recibir correo electronico.">IMAP</label>
<input type="radio" name="IN_going" id="POP3" value="$IN_going.Checked=POP3$"
><label for="POP3" title="Protocolo nativo para recibir correo electronico.">POP3</label>
<table style="width:100%" cellspacing="0" cellpadding="0">
<tr>
<td style="width:20%">Servidor</td>
<td><input name="IN_Host" value="$IN_Host$" placeholder="Host Name"></td>
</tr>
<tr>
<td>Puerto</td>
<td><input name="IN_Port" value="$IN_Port$" placeholder="Port ( Default 110 )"></td>
</tr>
<tr>
<td>Cifrado</td>
<td><select size="1" name="IN_Encryp" onchange="Show();">
<option value="" selected>no requerido (Port 110)</option>
<option value="$IN_Encryp.Select=STARTTLS$">STARTTLS (Port 110 / 143)</option>
<option value="$IN_Encryp.Select=SSL$" >SSL/TLS (Port 993 / 995)</option>
</select></td>
</tr>
<tr>
<td>Autenticación </td>
<td><select size="1" name="IN_Auth" style="width: 300px" onchange="Show()">
<option value="" selected>no requerido</option>
<option value="$IN_Auth.Select=PLAIN$" >PLAIN </option>
<option value="$IN_Auth.Select=LOGIN$" >LOGIN </option>
<option value="$IN_Auth.Select=XOAUTH2$">XOAUTH2 </option>
<option value="$IN_Auth.Select=XOAUTH$" disabled>XOAUTH </option>
<option value="$IN_Auth.Select=CRAM$" disabled>CRAM-MD5 </option>
<option value="$IN_Auth.Select=DIGEST$" disabled>DIGEST-MD5 </option>
<option value="$IN_Auth.Select=CLIENTTOKEN$" disabled>PLAIN-CLIENTTOKEN</option>
<option value="$IN_Auth.Select=OAUTHBEARER$" disabled>OAUTHBEARER</option>
</select></td>
</tr>
<tr class="IN_USER" style="display:none">
<td>Usuario</td>
<td><input name="IN_User" value="$IN_User$" placeholder="Opcional" autocomplete="email"></td>
</tr>
<tr class="IN_USER_disabled" style="display:none">
<td>Contraseña</td>
<td><input name="IN_Pswd" value="$IN_Pswd$" placeholder="Opcional" autocomplete="current-password"></td>
</tr>
</table>
</fieldset>
</div>
<div data-role="collapsible">
<h2 name="h2_1" id="h2_1">Correo Saliente</h2>
<fieldset data-role="controlgroup" data-mini="true">
<input type="radio" name="OUT_going" id="SMTP" value="$OUT_going.Checked=SMTP$"
><label for="SMTP" title="Protocolo nativo para envio de correo electronico.">SMTP</label>
<input type="radio" name="OUT_going" id="SendMail" value="$OUT_going.Checked=SEND$"
><label for="SendMail" title="Aplicacion para envio de correo electronico.">mailsend-go</label>
<table style="width:100%" cellspacing="0" cellpadding="0" data-mini="true">
<tr>
<td style="width:20%">Servidor</td>
<td><input name="OUT_Host" value="$OUT_Host$" placeholder="Host Name"></td>
</tr>
<tr>
<td>Puerto</td>
<td><input name="OUT_Port" value="$OUT_Port$" placeholder="Port ( Default 25 )"></td>
</tr>
<tr>
<td>Cifrado</td>
<td><select size="1" name="OUT_Encryp" onchange="Show();">
<option value="" selected>no requerido (Port 25)</option>
<option value="$OUT_Encryp.Select=STARTTLS$">STARTTLS (Port 25 / 587)</option>
<option value="$OUT_Encryp.Select=SSL$" >SSL/TLS (Port 465)</option>
</select></td>
</tr>
<tr>
<td>Autenticación </td>
<td><select size="1" name="OUT_Auth" style="width: 300px" onchange="Show()">
<option value="" selected>no requerido</option>
<option value="$OUT_Auth.Select=PLAIN$" >PLAIN </option>
<option value="$OUT_Auth.Select=LOGIN$" >LOGIN </option>
<option value="$OUT_Auth.Select=XOAUTH2$">XOAUTH2 </option>
<option value="$OUT_Auth.Select=XOAUTH$" disabled>XOAUTH </option>
<option value="$OUT_Auth.Select=CRAM$" disabled>CRAM-MD5 </option>
<option value="$OUT_Auth.Select=DIGEST$" disabled>DIGEST-MD5 </option>
<option value="$OUT_Auth.Select=CLIENTTOKEN$" disabled>PLAIN-CLIENTTOKEN</option>
<option value="$OUT_Auth.Select=OAUTHBEARER$" disabled>OAUTHBEARER</option>
</select></td>
</tr>
<tr class="OUT_USER" style="display:none">
<td>Usuario</td>
<td><input name="OUT_User" value="$OUT_User$" placeholder="Opcional" autocomplete="email"></td>
</tr>
<tr class="OUT_USER_disabled" style="display:none">
<td>Contraseña</td>
<td><input name="OUT_Pswd" value="$OUT_Pswd$" placeholder="Opcional" autocomplete="current-password"></td>
</tr>
</table>
</fieldset>
</div>
<div data-role="collapsible">
<h2 name="h2_3" id="h2_3">Autenticación</h2>
<fieldset data-role="controlgroup" data-mini="true">
<table style="width:100%" cellspacing="0" cellpadding="0" data-mini="true">
<tr __DELETE_class="AUTH" __DELETE_style="display:none">
<td style="width:20%">Cifrado</td>
<td><select size="1" name="MAIL_Encryp_Scheme">
<option value="" selected>Seleccione</option>
<option value="$MAIL_Encryp_Scheme.Select=OPENSSL$">OPENSSL </option>
<option value="$MAIL_Encryp_Scheme.Select=GNUTLS$" >GNUTLS </option>
<option value="$MAIL_Encryp_Scheme.Select=SOCKET$" >BBSOCKET</option>
</select></td>
</tr>
<tr class="XOAUTH" style="display:none">
<td>xOauth2 </td>
<td><select size="1" name="MAIL_Auth_Scheme">
<option value="">Seleccione</option>
<option value="$MAIL_Auth_Scheme.Select=GOOGLE$">Google</option>
<option value="$MAIL_Auth_Scheme.Select=HOTMAIL$">MicroSoft</option>
<option value="$MAIL_Auth_Scheme.Select=YAHOO$">Yahoo</option>
<option value="$MAIL_Auth_Scheme.Select=FB$">FaceBook</option>
</select></td>
</tr>
<tr class="XOAUTH" style="display:none">
<td>Token</td>
<td><input name="MAIL_XOAUTH_Token" value="$MAIL_XOAUTH_Token$"></td>
</tr>
</table>
</fieldset>
</div>
<div data-role="collapsible">
<h2 name="h2_4" id="h2_4">Avanzado</h2>
<fieldset data-role="controlgroup" data-mini="true">
<table style="width:100%" cellspacing="0" cellpadding="0">
<tr>
<td style="width:65%"
><input type="checkbox" name="MAIL_Verbose" id="MAIL_Verbose" value="$MAIL_Verbose.Checked=ON$" onchange="showInput(this)"
><label for="MAIL_Verbose" title="Activa el modo detallado, se utiliza para Monitorear la Conexión con el Servidor.">Modo Verbose</label></td>
<td id="div_MAIL_Verbose_option" style="display:none"
><input type="number" name="MAIL_Level" value="$MAIL_Level$" title="Nivel de Detalle de 1 a 3." placeholder="Nivel" min="1" max="3" data-wrapper-class="controlgroup-textinput ui-btn"></td>
</tr>
</table>
<table style="width:100%" cellspacing="0" cellpadding="0">
<tr>
<td style="width:65%"
><input type="checkbox" name="MAIL_getMail" id="MAIL_getMail" value="$MAIL_getMail.Checked=ON$" onchange="showInput(this)"
><label for="MAIL_getMail" title="Tiempo para revisar si hay nuevos mensajes.">Revisar Mensajes</label></td>
<td id="div_MAIL_getMail_option" style="display:none"
><input type="number" name="MAIL_getMail_Time" value="$MAIL_getMail_Time$" title="Tiempo en Minutos." placeholder="Minutos" min="0" max="60" data-wrapper-class="controlgroup-textinput ui-btn"></td>
</tr>
</table>
<table style="width:100%" cellspacing="0" cellpadding="0">
<tr>
<td style="width:65%"
><input type="checkbox" name="MAIL_Keep" id="MAIL_Keep" value="$MAIL_Keep.Checked=ON$" onchange="showInput(this)"
><label for="MAIL_Keep" title="
Mantener copia de los correos en el Servidor
al utilizar el protocolo POP3.
(comando TOP en vez de RETR)">Mantener copia del correo (POP3)</label></td>
</tr>
</table>
<table style="width:100%" cellspacing="0" cellpadding="0">
<tr>
<td style="width:65%"
><input type="checkbox" name="MAIL_FQDN" id="MAIL_FQDN" value="$MAIL_FQDN.Checked=FQDN$" onchange="showInput(this)"
><label for="MAIL_FQDN" title="Nombre de Dominio Full Calificado (o dirección IP Publica) requerido por algunos servidores de correo.">Nombre de Dominio (FQDN)</label></td>
</tr>
<tr>
<td style="display:none"> </td>
</tr>
</table>
<table style="width:100%" cellspacing="0" cellpadding="0">
<tr id="div_MAIL_FQDN_option" style="display:none">
<td><input name="MAIL_FQDN_url" value="$MAIL_FQDN_url$" title="indique la pagina de donde obtener el Nombre de Dominio Full Calificado (o dirección IP Publica)." placeholder="ifconfig.me/all;remote_host: ;ip_addr: ;"></td>
</tr>
</table>
</fieldset>
</div>
</div>
<div style="display:none;">
<input type="hidden" name="MAIL_Account" value="$MAIL_Account$" class="NoUpDate">
<input type="hidden" name="button" value="" class="NoUpDate">
<input type="hidden" name="config" value="$config$" class="NoUpDate">
<input type="file" name="file_upLoad" onchange="printFile(this);" onblur="printFile(this);" class="NoUpDate">
</div>
</form>
</div><!-- /main -->
<div id="Panel_Edit" data-role="panel" data-position-fixed="true" data-display="reveal" data-position="right">
<ul data-role="listview" style="padding-left:10px">
<li title="Cerrar Panel ( Esc )" data-icon="back" data-theme="b"
><a data-rel="close" name="Panel_Edit_option1" href="#"
>Menú</a></li>
<li title="Ayuda al Usuario" data-icon="info"
><a data-rel="close" name="Panel_Edit_Help" href="#EMAIL_Edit_hlp"
>Ayuda</a></li>
</ul>
</div><!-- /panel -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" data-theme="b">
<div data-role="navbar">
<ul>
<li style="width:100%"><input type="button" name="check" data-icon="check-green" data-iconpos="right" onclick="submit_ext('Acepta')" value="Actualiza" title="Actualiza la Cuenta ( Ctrl + G )"></li>
<li style="display:none"><input type="button" name="delete" data-icon="delete-red" data-iconpos="right" onclick="submit_ext('Elimina')" value="Elimina" title="Elimina la Cuenta ( Ctrl + E )"></li>
</ul>
</div><!-- /navbar -->
</div><!-- /footer -->
<style>
.controlgroup-textinput {
padding-top:.09em;
padding-bottom:.10em;
}
</style>
</div><!-- /page EMAIL_Edit -->
<div data-role="page" id="EMAIL_hlp" data-dom-cache="true">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#" data-icon="back" data-iconpos="notext" title="Volver Atras" onclick="KEYS_27();">back</a>
<h1>fwMail</h1>
<a href="#" data-icon="info" data-iconpos="notext" title="Ayuda al Usuario" onclick="KEYS_27();">back</a>
</div><!-- /header -->
<div data-role="main" class="ui-content">
<h1>fwMail</h1>
<p><b>fwMail</b> es una <b>app WEB</b> desarrollada con <i>
<font face="Times New Roman"> <b>fwBasic</b></font></i>, diseñada para el manejo ligero del
<b>correo electrónico</b>, actualmente soporta los protocolos <a href="https://es.wikipedia.org/wiki/Protocolo_de_oficina_de_correo" target="_blank">POP3</a>, <a href="https://es.wikipedia.org/wiki/Protocolo_para_transferencia_simple_de_correo" target="_blank">SMTP</a> y esta en desarrollo el soporte para el protocolo <a href="https://es.wikipedia.org/wiki/Protocolo_de_acceso_a_mensajes_de_Internet" target="_blank">IMAP</a>.</p>
<p>Además de los protocolos mencionados, también soporta la aplicación <a href="https://github.com/muquit/mailsend-go" target="_blank">mailsend-go</a>, una herramienta de linea de comandos para <b>Windows</b> y <b>Linux</b> muy poderosa! para el envio de correo electrónico con soporte para texto enriquecido, imágenes, archivos adjuntos, Etc. También soporta SSL lo cual es un requisito indispensable para el acceso a los servidores de correo que existen actualmente (gmail, hotmail, yahoo, Etc.).</p>
<p>Si deseas participar en el proyecto escríbenos a <a href="mailto://ingenix21@gmail.com" target="_blank">ingenix21@gmail.com</a>, una muy buena contribución al comienzo puede ser desarrollar parte de la ayuda de las diferentes secciones que componen la aplicación.</p>
<p>Recibirás una copia de la aplicación (ejecutables y programas fuentes) y una mención especial en la sección de Desarrolladores!.</p>
</div><!-- /main -->
</div><!-- /page EMAIL_hlp -->
<div data-role="page" id="EMAIL_Box_hlp" data-dom-cache="true">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#" data-icon="back" data-iconpos="notext" title="Volver Atras" onclick="KEYS_27();">back</a>
<h1>Bandeja de Entrada</h1>
<a href="#" data-icon="info" data-iconpos="notext" title="Ayuda al Usuario" onclick="KEYS_27();">back</a>
</div><!-- /header -->
<div data-role="main" class="ui-content">
</div><!-- /main -->
</div><!-- /page EMAIL_Box_hlp -->
<div data-role="page" id="EMAIL_List_hlp" data-dom-cache="true">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#" data-icon="back" data-iconpos="notext" title="Volver Atras" onclick="KEYS_27();">back</a>
<h1>Bandeja de Entrada</h1>
<a href="#" data-icon="info" data-iconpos="notext" title="Ayuda al Usuario" onclick="KEYS_27();">back</a>
</div><!-- /header -->
<div data-role="main" class="ui-content">
</div><!-- /main -->
</div><!-- /page EMAIL_List_hlp -->
<div data-role="page" id="EMAIL_View_hlp" data-dom-cache="true">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#" data-icon="back" data-iconpos="notext" title="Volver Atras" onclick="KEYS_27();">back</a>
<h1>Mensajes</h1>
<a href="#" data-icon="info" data-iconpos="notext" title="Ayuda al Usuario" onclick="KEYS_27();">back</a>
</div><!-- /header -->
<div data-role="main" class="ui-content">
</div><!-- /main -->
</div><!-- /page EMAIL_View_hlp -->
<div data-role="page" id="EMAIL_Edit_hlp" data-dom-cache="true">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-theme="b">
<a href="#" data-icon="back" data-iconpos="notext" title="Volver Atras" onclick="KEYS_27();">back</a>
<h1>Datos de la Cuenta</h1>
<a href="#" data-icon="info" data-iconpos="notext" title="Ayuda al Usuario" onclick="KEYS_27();">back</a>
</div><!-- /header -->
<div data-role="main" class="ui-content">
</div><!-- /main -->
</div><!-- /page EMAIL_Edit_hlp -->
<!--sii.load jqm_footer -->
<!-- Fuerza el Juego de Caracteres UTF-8 en los eMails -->
<script>jQuery.ajaxSettings.mimeType="*/*; charset=UTF-8";</script>
<script src="../tutorial/eMailParser.js?version=2.01-001"></script>
</html>
Guardamos la interfaz web con el nombre "^EMAIL.htm" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damos en este tutorial utilizamos el directorio /tutorial/.
0010 rem 0010"^EMAIL.wwm ""BBx7.3""E-Mail client""CEMS, Apr, 26/2020
0020 rem "
0030 rem "by (por): Carlos E. Mendoza S., 01/28/2003
0040 rem "Copyright (c) 2003-&up INGENIX Consulting-VE. All rights reserved.
0050 rem "
0060 rem "INGENIX 21 grants you a royalty free license to use or modify this
0070 rem "software provided that this copyright notice appears on all copies.
0080 rem "This software is provided "AS IS," without a warranty of any kind.
0090 rem "
0100 rem "INGENIX 21 le otorga una licencia gratuita para usar y/o modificar
0110 rem "este software siempre que mantenga este COPYRIGHT en todas las copia
0110:s.
0120 rem "Este software es entregado "COMO ESTA", sin ningun tipo de garantia.
0130 rem
0140 begin ; setesc 9910; seterr 9330; call "^OFSET",1,"WF",C$,N$,"",0
0150 precision 4; gosub 9010
0200 rem ^100
0210 call "^GETENV.TCP","config",CONFIG$,SINFONIX_ERROR$
0220 if CONFIG$="" then goto 0310
0230 let CONFIG$=ath(CONFIG$)
0240 let TEMP=dec(CONFIG$(1,4)),CGI_BIN$=CONFIG$(5,TEMP),CONFIG$=CONFIG$(5+TEM
0240:P)
0250 goto 4110
0300 rem ^100
0310 call "^GETENV.TCP","query_string",QUERY_STRING$,SINFONIX_ERROR$
0320 let QUERY_STRING$=QUERY_STRING$+" "
0330 rem
0340 rem "cgi-bin
0350 let TEMP=pos(" "=QUERY_STRING$); if TEMP=0 then goto 9910
0360 let CGI_BIN$=QUERY_STRING$(1,TEMP-1),QUERY_STRING$=QUERY_STRING$(TEMP+1)
0370 if CGI_BIN$<>pgm(-1) then goto 9910
0380 rem
0390 rem "Request JSON Object
0400 call "^GETENV.TCP","request_uri",REQUEST$,SINFONIX_ERROR$
0410 if pos("_sql.pl?"=REQUEST$) then let ARRAY=1
0420 rem
0500 rem ^100,5"Get Cookie Config
0505 gosub 8400
0510 rem
0515 let STRING$=QUERY_STRING$
0520 rem
0525 let SEARCH$="MAIL_CMD="; gosub 8070; let MAIL_CMD$=VALUE$
0530 let SEARCH$="MAIL_ARGV="; gosub 8070; let MAIL_ARGV$=VALUE$
0535 let SEARCH$="MAIL_BOX="; gosub 8070; let MAIL_BOX$=VALUE$
0540 rem
0545 if ARRAY then goto 1960
0550 rem
0555 let HTML$="^EMAIL"
1000 rem 1000
1010 let FUNCTION=1; goto 1030
1020 let FUNCTION=2
1030 call "^LHTML.TCP",HTML$+".htm",FUNCTION,REPLACE$,CONFIG_TCP$,ORG_REPLACE$
1040 if FUNCTION=0 then goto 9910
1100 rem ^100
1110 rem "MAIL Name, User, Password & Remind Password
1120 if REPLACE$="$MAIL_ACCOUNT$" then let Z$=MAIL_ACCOUNT$; goto 1730
1130 if REPLACE$="$MAIL_NAME$" then let Z$=MAIL_NAME$; goto 1730
1140 if REPLACE$="$MAIL_USER$" then let Z$=MAIL_USER$; goto 1730
1150 if REPLACE$="$MAIL_PSWD$" then let Z$=MAIL_PSWD$; goto 1730
1160 if pos("$MAIL_REMIND."=REPLACE$) then let TEMP$=MAIL_REMIND$; goto 1810
1200 rem ^100
1210 rem "OUT Going Mail
1220 if pos("$OUT_GOING."=REPLACE$) then let TEMP$=OUT_GOING$; goto 1810
1230 if pos("$OUT_ENCRYP."=REPLACE$) then let TEMP$=OUT_ENCRYP$; goto 1860
1240 if pos("$OUT_AUTH."=REPLACE$) then let TEMP$=OUT_AUTH$; goto 1860
1250 rem
1260 if REPLACE$="$OUT_HOST$" then let Z$=OUT_HOST$; goto 1730
1270 if REPLACE$="$OUT_PORT$" then let Z$=OUT_PORT$; goto 1730
1280 if REPLACE$="$OUT_USER$" then let Z$=OUT_USER$; goto 1730
1290 if REPLACE$="$OUT_PSWD$" then let Z$=OUT_PSWD$; goto 1730
1300 rem ^100
1310 rem "IN Going Mail
1320 if pos("$IN_GOING."=REPLACE$) then let TEMP$=IN_GOING$; goto 1810
1330 if pos("$IN_ENCRYP."=REPLACE$) then let TEMP$=IN_ENCRYP$; goto 1860
1340 if pos("$IN_AUTH."=REPLACE$) then let TEMP$=IN_AUTH$; goto 1860
1350 rem
1360 if REPLACE$="$IN_HOST$" then let Z$=IN_HOST$; goto 1730
1370 if REPLACE$="$IN_PORT$" then let Z$=IN_PORT$; goto 1730
1380 if REPLACE$="$IN_USER$" then let Z$=IN_USER$; goto 1730
1390 if REPLACE$="$IN_PSWD$" then let Z$=IN_PSWD$; goto 1730
1400 rem ^100
1410 rem "Authenticacion Scheme
1420 if pos("$MAIL_ENCRYP_SCHEME."=REPLACE$) then let TEMP$=MAIL_ENCRYP_SCHEME
1420:$; goto 1860
1430 if pos("$MAIL_AUTH_SCHEME."=REPLACE$) then let TEMP$=MAIL_AUTH_SCHEME$; g
1430:oto 1860
1440 if REPLACE$="$MAIL_XOAUTH_TOKEN$" then let Z$=MAIL_XOAUTH_TOKEN$; goto 17
1440:30
1500 rem ^100
1510 rem "Verbose Mode
1520 if pos("$MAIL_GETMAIL."=REPLACE$) then let TEMP$=MAIL_GETMAIL$; goto 1810
1530 if pos("$MAIL_KEEP."=REPLACE$) then let TEMP$=MAIL_KEEP$; goto 1810
1540 if pos("$MAIL_VERBOSE."=REPLACE$) then let TEMP$=MAIL_VERBOSE$; goto 1810
1550 if pos("$MAIL_LEVEL."=REPLACE$) then let TEMP$=MAIL_LEVEL$; goto 1860
1560 if pos("$MAIL_FQDN."=REPLACE$) then let TEMP$=MAIL_FQDN$; goto 1810
1570 if REPLACE$="$MAIL_FQDN_URL$" then let Z$=MAIL_FQDN_URL$; goto 1730
1580 if REPLACE$="$MAIL_LEVEL$" then let Z$=MAIL_LEVEL$; goto 1730
1590 if REPLACE$="$MAIL_GETMAIL_TIME$" then let Z$=MAIL_GETMAIL_TIME$; goto 17
1590:30
1600 rem
1610 if REPLACE$="$CONFIG$" then gosub 1910; goto 1730
1700 rem ^100
1710 let Z$=""; goto 1730
1720 let Z$="<% NOT CONVERT %>"+Z$; goto 1730
1730 let REPLACE$=Z$
1740 goto 1020
1800 rem ^100
1810 let TEMP=pos(".CHECKED="=REPLACE$)+9; if TEMP=9 then goto 1710
1820 let Z$=ORG_REPLACE$(TEMP,pos("$"=ORG_REPLACE$(TEMP)+"$")-1)
1830 if TEMP$=Z$ then let Z$=Z$+""" checked """
1840 goto 1720
1850 rem
1860 let TEMP=pos(".SELECT="=REPLACE$)+8; if TEMP=8 then goto 1710
1870 let Z$=ORG_REPLACE$(TEMP,pos("$"=ORG_REPLACE$(TEMP)+"$")-1)
1880 if TEMP$=Z$ then let Z$=Z$+""" selected """
1890 goto 1720
1900 rem ^100
1910 let Z$=""
1920 let TEMP=len(CGI_BIN$),Z$=Z$+bin(TEMP,4)+CGI_BIN$
1930 let Z$=hta(Z$)
1940 return
1950 rem "3000
1960 rem "Response JSON Object
1970 print "{",
1980 print """command"":"""+MAIL_CMD$+""",",
1990 print """argv"":"""+MAIL_ARGV$+""",",
2000 print """data"":",
2010 rem
2020 if IN_GOING$="POP3" then goto 2060
2030 if IN_GOING$="IMAP" then goto 2600
2040 gosub 7910; gosub 3810
2050 goto 3905
2060 rem "^1000,5
2070 rem "POP3 Command Protocol
2080 let CMD$=" 1.RETR 2.TOP 3.DELE 4.LIST 5.NOOP 6.RSET 7.STAT "
2090 let CMD=num(CMD$(pos("."+cvs(MAIL_CMD$,7)+" "=CMD$)-2,2))
2100 rem
2110 let REQUEST$="STAT"; gosub POP3
2120 gosub 8135; let TRASH$=Z$; rem "+OK
2130 gosub 8135; let MSGS=num(Z$,err=2140)
2140 gosub 8135; let MB=num(Z$,err=2150)
2150 rem
2160 on CMD gosub ERROR,POP3_RETR,POP3_TOP,POP3_DELE,POP3_LIST,ERROR
2170 goto 9910
2200 rem ^100,5
2205 POP3_RETR: rem "RETR[ieve] MAIL (Recupera el Correo y lo Elimina)
2210 let TEMP$=MAIL_ARGV$
2215 rem
2220 let MESG=num(TEMP$,err=2235); if MESG>1 or MESG>MSGS then goto 2235
2225 let REQUEST$="RETR "+str(MESG); gosub POP3
2230 gosub 3810; let RECORD=RECORD+1; goto 3905
2235 gosub 7915; goto 2230
2300 rem ^100,5
2305 POP3_TOP: rem "TOP MAIL (Recupera Parte del Correo y lo Mantiene)
2310 let TEMP$=MAIL_ARGV$; gosub 8135; let LINES$=TEMP$,TEMP$=Z$
2315 rem
2320 let MESG=num(TEMP$,err=2335); if MESG<1 or MESG>MSGS then goto 2335
2325 let REQUEST$="TOP "+str(MESG)+" "+cvs(LINES$,3); gosub POP3
2330 gosub 3810; let RECORD=RECORD+1; goto 3905
2335 gosub 7915; goto 2330
2400 rem ^100,5
2405 POP3_DELE: rem "DELE[te] MAIL (Elimina el Correo)
2410 let MESG$=cvs(MAIL_ARGV$,35)+" "
2415 print "[",
2420 let TMP=pos(" "=MESG$); if TMP=0 then goto 2590
2425 let TEMP$=MESG$(1,TMP-1),MESG$=MESG$(TMP+1)
2430 rem
2435 print "{",
2440 print """mesg"":"+TEMP$+",",
2445 print """data"":",
2450 let MESG=num(TEMP$,err=2480); if MESG<1 or MESG>MSGS then goto 2480
2455 rem RESPONSE$="+OK "; goto 3370; rem "Eliminar solo para prueba!!
2460 let REQUEST$="DELE "+str(MESG); gosub POP3
2465 gosub 3810; print "}",; let RECORD=RECORD+1
2470 if pos(" "=MESG$) then print ",",; goto 2420
2475 goto 2590
2480 gosub 7915; let RECORD=RECORD-1; goto 2465
2500 rem ^100,5
2505 POP3_LIST: rem "LIST (INBOX) MESSAGE (Listar Correos (por Recuperar))
2510 let TMP=pos(" "=MAIL_ARGV$+" ")
2515 let MESG=num(MAIL_ARGV$(1,TMP-1),err=3905); if MESG<1 then let MESG=MSGS
2520 let LAST_MESG=num(MAIL_ARGV$(TMP),err=3905)
2525 let TIME_LAPSE=.005; rem "duracion de la conexion en: (HH.MMSS)
2530 let TIME_REACHED=TIME+TIME_LAPSE/.6
2535 print "[",
2540 if MESG<=LAST_MESG then goto 2590
2545 print "{",
2550 print """mesg"":"+str(MESG)+",",
2555 print """data"":",
2560 let REQUEST$="TOP "+str(MESG)+" 50"; gosub POP3
2565 gosub 3810; print "}",; let RECORD=RECORD+1
2570 let MESG=MESG-1; if MESG<=LAST_MESG then goto 2590
2575 if tim>TIME_REACHED and RECORD>10 then goto 2590
2580 if tim>TIME_REACHED+TIME_LAPSE then goto 2590
2585 if MESG then print ",",; goto 2540
2590 print "]",
2595 goto 3905
2600 rem "^1000,5
2605 rem "IMAP Command Protocol
2610 let CMD$=""
2615 rem
2620 rem "Basic Command
2625 let CMD$=CMD$+" 1.LIST 2.STATUS 3.SELECT 4.SEARCH 5.FETCH "
2630 let CMD$=CMD$+" 6.STORE 7.EXPUNGE "
2635 rem
2640 rem "Extended Command
2645 let CMD$=CMD$+" 8.LIST-MBOX 9.LIST-MAIL 10.DELE "
2650 rem
2655 let CMD=num(CMD$(pos("."+cvs(MAIL_CMD$,7)+" "=CMD$)-2,2))
2660 rem
2665 on CMD gosub ERROR,IMAP_LIST,IMAP_STATUS,IMAP_SELECT,IMAP_SEARCH,IMAP_FET
2665:CH,IMAP_STORE,IMAP_EXPURGE,IMAP_LIST_MBOX,IMAP_LIST_MAIL,IMAP_DELE,ERROR
2670 gosub 3905
2675 goto 9910
2700 rem ^100,5
2705 IMAP_LIST: rem "LIST (FOLDER/MAILBOX) TREE (Listar Carpetas y Buzones)
2710 let TEMP$=MAIL_ARGV$
2715 gosub 8135; let MAILBOX$=Z$,WILDCARD$=TEMP$
2720 if WILDCARD$="" then let WILDCARD$="*"
2725 let REQUEST$="LIST """+MAILBOX$+""" """+WILDCARD$+""""
2730 goto 3730; rem ********** eliminar ***********
2735 if CMD=9 then goto 3730
2740 goto 3705
2800 rem ^100,5
2805 IMAP_STATUS: rem "STATUS OF MAILBOX (Situacion del Buzon de Correo)
2810 let TEMP$=MAIL_ARGV$
2815 gosub 8135; let MAILBOX$=Z$,STATUS$=TEMP$
2820 let REQUEST$="STATUS "+MAILBOX$+" ("+STATUS$+")"
2825 goto 3705
2900 rem ^100,5
2905 IMAP_SELECT: rem "SELECT MAILBOX WORK (Selecciona Carpeta o buzon)
2910 let MAILBOX$=MAIL_ARGV$
2915 let REQUEST$="SELECT "+MAILBOX$
2920 goto 3705
3000 rem ^100,5
3005 IMAP_SEARCH: rem "SEARCH MAILBOX (Busquedas en los Correos Electronicos)
3010 let REQUEST$="",WILDCARD$=MAIL_ARGV$
3015 let REQUEST$=REQUEST$+"SELECT "+MAIL_BOX$+$0A$
3020 let REQUEST$=REQUEST$+"SEARCH "+WILDCARD$
3025 goto 3705
3100 rem ^100,5
3105 IMAP_FETCH: rem "FETCH EMAILS (Buscar Correo Electronico)
3110 let REQUEST$="",EMAIL$=MAIL_ARGV$
3115 let REQUEST$=REQUEST$+"SELECT "+MAIL_BOX$+$0A$
3120 let REQUEST$=REQUEST$+"FETCH "+EMAIL$
3125 goto 3705
3200 rem ^100,5
3205 IMAP_STORE: rem "STORE (SET FLAG MASSIVELY) (Marca S/Situacion Masivament
3205:e)
3210 let TEMP$=MAIL_ARGV$
3215 gosub 8135; let WILDCARD$=Z$,FLAG$=TEMP$
3220 let REQUEST$=""
3225 let REQUEST$=REQUEST$+"SELECT "+MAIL_BOX$+$0A$
3230 let REQUEST$=REQUEST$+"STORE "+WILDCARD$+" "+FLAG$
3235 goto 3705
3300 rem ^100,5
3305 IMAP_EXPURGE: rem "EXPURGE EMAIL DELETE (Borra correos marados como Elim)
3310 let REQUEST$="EXPURGE"
3315 goto 3705
3400 rem ^100,5
3405 IMAP_LIST_MBOX: rem "EXTENDED LIST & STATUS (FOLDER/MAILBOX) TREE
3410 gosub 2705; rem "LIST Command
3415 let XRESPONSE$=STORE_RESPONSE$,REQUEST$=""
3420 rem
3425 let Z=pos($0A$=XRESPONSE$); if Z=0 then goto 3470
3430 let TEMP$=XRESPONSE$(1,Z-1),XRESPONSE$=XRESPONSE$(Z+1)
3435 if pos("LIST"=TEMP$)<>3 then goto 3425
3440 rem
3445 let Z=pos(")"=TEMP$,-1),TEMP$=cvs(TEMP$(Z+1),3)
3450 gosub 8125; gosub 8125; let MAILBOX$=Z$
3455 let Z$="STATUS "+MAILBOX$+" (MESSAGES UNSEEN RECENT UIDNEXT UIDVALIDITY)"
3460 let REQUEST$=REQUEST$+$0A$+Z$
3465 goto 3425
3470 if REQUEST$>"" then let REQUEST$=REQUEST$(2); print ",""status"":",
3475 goto 3705
3480 gosub 7915; goto 3740
3500 rem ^100,5
3505 IMAP_LIST_MAIL: rem "EXTENDED FETCH Command for List MAIL_BOX
3510 let TEMP$=MAIL_ARGV$
3515 gosub 8125; let FIRST_MAIL=num(Z$,err=3575)
3520 gosub 8125; let LAST_MAIL=max(1,num(Z$,err=3575))
3525 if FIRST_MAIL<1 then let FIRST_MAIL=max(1,LAST_MAIL-40)
3530 let RANGE$=str(FIRST_MAIL+1)+":"+str(LAST_MAIL)
3535 let REQUEST$=""
3540 let REQUEST$=REQUEST$+"SELECT "+MAIL_BOX$+$0A$
3545 let REQUEST$=REQUEST$+"FETCH "+RANGE$+" ("
3550 let REQUEST$=REQUEST$+"FLAGS BODY[HEADER.FIELDS ("
3555 let REQUEST$=REQUEST$+"Date From To Subject "
3560 let REQUEST$=REQUEST$+"Message-ID Content-Type"
3565 let REQUEST$=REQUEST$+")])"
3570 goto 3705
3575 gosub 7915; goto 3740
3600 rem ^100,5
3605 IMAP_DELE: rem "EXTENDED STORE Command for Delete MAIL
3610 let TEMP$=cvs(MAIL_ARGV$,35)
3615 let Z=pos(" "=TEMP$); if Z then let TEMP$(Z,1)=","; goto 3615
3620 let REQUEST$=""
3625 let REQUEST$=REQUEST$+"SELECT "+MAIL_BOX$+$0A$
3630 let REQUEST$=REQUEST$+"STORE "+TEMP$+" +FLAGS \Deleted"+$0A$
3635 goto 3705
3700 rem ^100,5
3705 rem "CLOSE Connection...
3710 if REQUEST$>"" then let REQUEST$=REQUEST$+$0A$
3715 let REQUEST$=REQUEST$+"LOGOUT"
3720 rem
3725 rem "OR KeepAlives...
3730 gosub IMAP
3735 rem
3740 rem "OR Error...
3745 if REQUEST$<>"LOGOUT" then gosub 3810; let RECORD=RECORD+1
3750 return
3800 rem ^100,5
3805 rem "set data JSON
3810 let STORE_RESPONSE$=RESPONSE$,CACHE=dec(RESPONSE$,err=3820)
3815 read record(CACHE,ind=0,siz=1024,err=3820)RESPONSE$
3820 rem
3825 print """",
3830 let RESPONSE$="<% CONVERT TO HEX=FF %>"+RESPONSE$
3835 call "^LHTML.TCP","",3,RESPONSE$
3840 print RESPONSE$,
3845 if CACHE then read record(CACHE,err=3850,siz=1024)RESPONSE$; goto 3830
3850 print """",
3855 return
3900 rem ^100,5
3905 rem "END of JSON Object
3910 print ",""msgs"":"""+str(MSGS)+"""",
3915 print ",""size"":"""+str(MB)+"""",
3920 print ",""time"":"""+str((tim-TIME)*.6)+"""",
3925 print ",""record"":"""+str(RECORD)+"""",
3930 print "}",
3935 return
4000 rem ^100,5
4005 rem "Unknown Command (ERROR!! NOT VALID COMMAND)
4010 ERROR:
4015 gosub 7920; gosub 3810; goto 3905
4100 rem ^100,5
4105 rem "EMAIL Send
4110 call "^GETENV.TCP","button",BUTTON$,SINFONIX_ERROR$,"UNSPACE"
4115 rem
4120 call "^GETENV.TCP","edit_eMail_To",TO$,SINFONIX_ERROR$,"UNSPACE"
4125 call "^GETENV.TCP","edit_eMail_Cc",CC$,SINFONIX_ERROR$,"UNSPACE"
4130 call "^GETENV.TCP","edit_eMail_Bcc",BCC$,SINFONIX_ERROR$,"UNSPACE"
4135 call "^GETENV.TCP","edit_eMail_Subject",SUBJECT$,SINFONIX_ERROR$,"UNSPACE
4135:"
4140 call "^GETENV.TCP","edit_eMail_Message",MESSAGE$,SINFONIX_ERROR$,"UNSPACE
4140:"
4145 call "^GETENV.TCP","edit_eMail_Attach",ATTACH$,SINFONIX_ERROR$,"UNSPACE"
4150 gosub 8400; rem Get MAIL COOKIE Config
4155 goto 4305
4160 rem
4165 call "^GETENV.TCP","Verbose",VERBOSE$,SINFONIX_ERROR$,"UNSPACE"
4170 call "^GETENV.TCP","Level",LEVEL$,SINFONIX_ERROR$,"UNSPACE"
4175 call "^GETENV.TCP","FQDN",FQDN$,SINFONIX_ERROR$,"UNSPACE"
4180 call "^GETENV.TCP","FQDN_URL",FQDN_URL$,SINFONIX_ERROR$,"UNSPACE"
4185 rem
4190 call "^GETENV.TCP","OUT_Going",OUT_GOING$,SINFONIX_ERROR$
4195 call "^GETENV.TCP","OUT_Encryp",OUT_ENCRYP$,SINFONIX_ERROR$
4200 call "^GETENV.TCP","OUT_Encryp_Scheme",OUT_ENCRYP_SCHEME$,SINFONIX_ERROR$
4205 call "^GETENV.TCP","OUT_Auth",OUT_AUTH$,SINFONIX_ERROR$
4210 call "^GETENV.TCP","OUT_Auth_Scheme",OUT_AUTH_SCHEME$,SINFONIX_ERROR$
4215 call "^GETENV.TCP","OUT_XOAUTH_token",OUT_XOAUTH_TOKEN$,SINFONIX_ERROR$
4220 rem
4225 call "^GETENV.TCP","OUT_Host",OUT_HOST$,SINFONIX_ERROR$,"UNSPACE"
4230 call "^GETENV.TCP","OUT_Port",OUT_PORT$,SINFONIX_ERROR$,"UNSPACE"
4235 call "^GETENV.TCP","OUT_User",OUT_USER$,SINFONIX_ERROR$,"UNSPACE"
4240 call "^GETENV.TCP","OUT_Pswd",OUT_PSWD$,SINFONIX_ERROR$,"UNSPACE"
4245 rem
4250 call "^GETENV.TCP","IN_Going",IN_GOING$,SINFONIX_ERROR$
4255 call "^GETENV.TCP","IN_Encryp",IN_ENCRYP$,SINFONIX_ERROR$
4260 call "^GETENV.TCP","IN_Encryp_Scheme",IN_ENCRYP_SCHEME$,SINFONIX_ERROR$
4265 call "^GETENV.TCP","IN_Auth",IN_AUTH$,SINFONIX_ERROR$
4270 call "^GETENV.TCP","IN_Auth_Scheme",IN_AUTH_SCHEME$,SINFONIX_ERROR$
4275 call "^GETENV.TCP","IN_XOAUTH_token",IN_XOAUTH_TOKEN$,SINFONIX_ERROR$
4280 rem
4285 call "^GETENV.TCP","IN_Host",IN_HOST$,SINFONIX_ERROR$,"UNSPACE"
4290 call "^GETENV.TCP","IN_Port",IN_PORT$,SINFONIX_ERROR$,"UNSPACE"
4295 call "^GETENV.TCP","IN_User",IN_USER$,SINFONIX_ERROR$,"UNSPACE"
4300 call "^GETENV.TCP","IN_Pswd",IN_PSWD$,SINFONIX_ERROR$,"UNSPACE"
4305 rem
4310 if TO$="" then let ERROR$=ERROR$+"Debe Indicar un E-Mail valido<BR>"
4315 if SUBJECT$="" then let ERROR$=ERROR$+"Debe Indicar un Asunto<BR>"
4320 if MESSAGE$="" then let ERROR$=ERROR$+"Debe Indicar un Mensaje<BR>"
4325 rem
4330 let XERROR$=""
4335 if OUT_GOING$="" then let XERROR$=XERROR$+"Debe Indicar el Metodo de Sali
4335:da<BR>"
4340 if pos(" "+OUT_GOING$+" "=" SMTP ")=0 then goto 4425
4345 if OUT_HOST$="" then let XERROR$=XERROR$+"Debe Indicar el Servidor<BR>"
4350 rem
4355 let OUT_PORT=num(OUT_PORT$,err=4360)
4360 if OUT_PORT=0 then let XERROR$=XERROR$+"Debe Indicar el Puerto<BR>"
4365 rem
4370 if OUT_ENCRYP$="" or MAIL_ENCRYP_SCHEME$>"" then goto 4380
4375 let XERROR$=XERROR$+"Debe Indicar el Esquema de Cifrado a Utilizar<BR>"
4380 rem
4385 if pos(OUT_AUTH$="PLAIN LOGIN XOAUTH2")=0 then goto 4425
4390 if OUT_USER$="" then let XERROR$=XERROR$+"Debe Indicar el Usuario<BR>"
4395 if pos(OUT_AUTH$="PLAIN LOGIN")=0 then goto 4410
4400 if OUT_PSWD$="" then let XERROR$=XERROR$+"Debe Indicar la Clave<BR>"
4405 goto 4425
4410 if pos(OUT_AUTH$="XOAUTH2")=0 then goto 4425
4415 if MAIL_AUTH_SCHEME$="" then let XERROR$=XERROR$+"Debe seleccionar el ser
4415:vidor de autenticacion<BR>"
4420 if MAIL_XOAUTH_TOKEN$="" then let XERROR$=XERROR$+"Debe Solicitar Autoriz
4420:acion<BR>"
4425 rem
4430 if XERROR$<"" then let ERROR$=ERROR$+"<BR>Configuracion del Correo Salien
4430:te:<BR>"+XERROR$
4435 rem
4440 let XERROR$=""
4445 if IN_GOING$="" then let XERROR$=XERROR$+"Debe Indicar el Metodo de Entra
4445:da<BR>"
4450 if pos(" "+IN_GOING$+" "=" POP3 IMAP ")=0 then goto 4535
4455 if IN_HOST$="" then let XERROR$=XERROR$+"Debe Indicar el Servidor<BR>"
4460 rem
4465 let IN_PORT=num(IN_PORT$,err=4470)
4470 if IN_PORT=0 then let XERROR$=XERROR$+"Debe Indicar el Puerto<BR>"
4475 rem
4480 if IN_ENCRYP$="" or MAIL_ENCRYP_SCHEME$<"" then goto 4490
4485 let XERROR$=XERROR$+"Debe Indicar el Esquema de Cifrado a Utilizar<BR>"
4490 rem
4495 if pos(IN_AUTH$="PLAIN LOGIN XOAUTH2")=0 then goto 4535
4500 if IN_USER$="" then let XERROR$=XERROR$+"Debe Indicar el Usuario<BR>"
4505 if pos(IN_AUTH$="PLAIN LOGIN")=0 then goto 4520
4510 if IN_PSWD$="" then let XERROR$=XERROR$+"Debe Indicar la Clave<BR>"
4515 goto 4535
4520 if pos(IN_AUTH$="XOAUTH2")=0 then goto 4535
4525 if MAIL_AUTH_SCHEME$="" then let XERROR$=XERROR$+"Debe seleccionar el ser
4525:vidor de autenticacion<BR>"
4530 if MAIL_XOAUTH_TOKEN$="" then let XERROR$=XERROR$+"Debe Solicitar Autoriz
4530:acion<BR>"
4535 rem
4540 if XERROR$<"" then let ERROR$=ERROR$+"<BR>Configuracion del Correo Entran
4540:te:<BR>"+XERROR$
4600 rem ^100,5
4605 if ERROR$<"" then goto 7605
4700 rem ^100,5
4705 let TMP$=ATTACH$,ATTACH$=""
4710 if TMP$="" then goto 4800
4715 let TMP=pos($0D0A$=TMP$+$0D0A$)
4720 let FILE$=TMP$(1,TMP-1),TMP$=TMP$(min(len(TMP$)+1,TMP+2))
4725 let CHANNEL=unt; open (CHANNEL,isz=-1,err=4710)FILE$; close (CHANNEL)
4730 let ATTACH$=ATTACH$+FILE$+$0D0A$
4735 goto 4710
4800 rem ^100,5
4805 rem "Actualiza el Registro
4810 if BUTTON$<>"Acepta" then goto 7505
7000 rem 7000,5
7005 rem "Connect to (SMTP/SendMail) Server
7010 SMTP:
7015 let FLAG$=""
7020 if MAIL_VERBOSE$="" then goto 7030
7025 let FLAG$=FLAG$+"VERBOSE LEVEL="+MAIL_LEVEL$+" OUT_VERBOSE=SMTP.log "
7030 if MAIL_FQDN$="" then goto 7040
7035 let FLAG$=FLAG$+MAIL_FQDN$+" FQDN_URL="+hta(MAIL_FQDN_URL$)+" "
7040 rem
7045 if OUT_ENCRYP$="" then goto 7060
7050 let FLAG$=FLAG$+OUT_ENCRYP$+" "
7055 let FLAG$=FLAG$+MAIL_ENCRYP_SCHEME$+" "
7060 rem
7065 if OUT_AUTH$="" then goto 7090
7070 let FLAG$=FLAG$+OUT_AUTH$+" "
7075 if pos(OUT_AUTH$="XOAUTH2")=0 then goto 7090
7080 let FLAG$=FLAG$+"XOAUTH_SCHEME="+MAIL_AUTH_SCHEME$+" "
7085 let FLAG$=FLAG$+"XOAUTH_TOKEN="+hta(MAIL_XOAUTH_TOKEN$)
7090 rem
7095 let FLAG$=FLAG$+"type=text/html "
7100 let FLAG$=FLAG$+"charset=UTF-8 "
7105 rem FLAG$=FLAG$+"encoding=quoted-printable "
7110 rem
7115 let MESSAGE_LEN=num(stbl("EDIT_EMAIL_MESSAGE.length"),err=7225)
7120 let FILE$="EDIT_EMAIL_MESSAGE"; rem "Global String Message
7125 rem
7130 rem "Long Header for BODY HTML file
7135 let TEMP$=""
7140 let TEMP$=TEMP$+"type=text/html "
7145 let TEMP$=TEMP$+"charset=UTF-8 "
7150 rem
7155 rem "GMail elimina (no en todos los casos) las etiqueta style="" en los
7160 rem "correos codificados con 'quoted-printable' en tal sentido recomiendo
7165 rem "codificar los eMail con 'base64'
7170 rem
7175 let TEMP$=TEMP$+"encoding=base64 "; rem " ** si recomendado
7180 rem TEMP$=TEMP$+"encoding=quoted-printable "; rem "** no recomendado
7185 rem
7190 rem "Extended Header
7195 let TEMP$=TEMP$+"Content-Disposition: inline"
7200 rem
7205 let MESSAGE$=""
7210 let MESSAGE$=MESSAGE$+bin(len(TEMP$),3)+TEMP$
7215 let MESSAGE$=MESSAGE$+bin(len(FILE$),2)+FILE$
7220 goto 7240
7225 rem
7230 rem "Short Header for BODY HTML text
7235 let MESSAGE$=$010203$+bin(len(MESSAGE$),2)+MESSAGE$
7240 rem
7245 call "^EMAIL."+OUT_GOING$,FROM$,TO$,CC$,BCC$,SUBJECT$,MESSAGE$,ATTACH$,OU
7245:T_HOST$,OUT_PORT$,OUT_USER$,OUT_PSWD$,FLAG$,ERROR$
7250 if ERROR$>"" then goto 7605
7255 rem
7260 let MESSAGE$="El E-Mail ha sido enviado"
7265 let MESSAGE$=""
7270 goto 7805
7300 rem ^100,5
7305 rem "Connect to (POP3/IMAP) Server
7310 POP3:
7315 IMAP:
7320 let FLAG$=""
7325 if MAIL_VERBOSE$="" then goto 7340
7330 let FLAG$=FLAG$+" VERBOSE LEVEL="+MAIL_LEVEL$
7335 let FLAG$=FLAG$+" OUT_VERBOSE="+IN_GOING$+".log "
7340 rem
7345 if MAIL_FQDN$="" then goto 7355
7350 let FLAG$=FLAG$+" FQDN_URL="+hta(MAIL_FQDN_URL$)+" "
7355 rem
7360 if IN_ENCRYP$="" then goto 7370
7365 let FLAG$=FLAG$+IN_ENCRYP$+" "+MAIL_ENCRYP_SCHEME$+" "
7370 rem
7375 if IN_AUTH$="" then goto 7400
7380 let FLAG$=FLAG$+IN_AUTH$+" "
7385 if pos(IN_AUTH$="XOAUTH2")=0 then goto 7400
7390 let FLAG$=FLAG$+"XOAUTH_SCHEME="+MAIL_AUTH_SCHEME$+" "
7395 let FLAG$=FLAG$+"XOAUTH_TOKEN="+hta(MAIL_XOAUTH_TOKEN$)
7400 rem
7405 rem call "S"," host:"+IN_HOST$+"< port:"+IN_PORT$+"< user:"+IN_USER$+"< p
7405:wd:"+IN_PSWD$+"< request:"+REQUEST$+"< response:"+RESPONSE$+"< mail_confi
7405:g:"+MAIL_CONFIG$+"< flag:"+FLAG$+"< ^EMAIL."+IN_GOING$+"< "; release
7410 rem
7415 call "^EMAIL."+IN_GOING$,IN_HOST$,IN_PORT$,IN_USER$,IN_PSWD$,REQUEST$,RES
7415:PONSE$,MAIL_CONFIG$,FLAG$
7420 let ERROR$=ERROR$+FLAG$
7425 if ERROR$>"" and (CONFIG_TCP$>"" or ARRAY) then goto 7605
7430 let TEMP$=RESPONSE$
7435 return
7500 rem ^100,5
7505 rem "Boton no definido
7510 let ERROR$="no esta definido el valor para la variable: ""button$"""
7515 goto 7605
7600 rem ^100,5
7605 let MESSAGE$="Error en los datos del formato, revise los siguientes campo
7605:s:"
7610 let TMP=pos($0D0A$=ERROR$); if TMP then let ERROR$=ERROR$(1,TMP-1)+"<BR>"
7610:+ERROR$(TMP+2); goto 7610
7615 goto 7825
7700 rem ^100,5
7705 rem "Autorizar con XOAUTH
7710 let URL$="https://accounts.google.com/o/oauth2/auth?response_type=code&"
7715 let URL$=URL$+"client_id=449055871565-33ohlrn627cphetugqtqj2mgj5f6mulr.ap
7715:ps.googleusercontent.com&"
7720 let URL$=URL$+"redirect_uri=http://host.ingenix21.com.ve/cgi-bin/sinfonix
7720:.pl?xoauth&"
7725 let URL$=URL$+"scope=https://mail.google.com&"
7730 let URL$=URL$+"state="+hta("^EMAIL.wwm "+USER$)+"+guest&"
7735 let URL$=URL$+"login_hint="+USER$
7740 let HOST$=""
7745 call "^PROTO.TCP",HOST$,PORT,URL$
7750 call "^PROTO.TCP",HOST$,PORT,URL$,RESPONSE$,CONFIG$,FLAG$
7755 rem TMP=pos("<!"=RESPONSE$); if TMP then let RESPONSE$=RESPONSE$(TMP+pos(
7755:">"=RESPONSE$))
7760 print RESPONSE$
7765 release
7800 rem ^100,5
7805 let WD$="window.parent."
7810 let JAVASCRIPT$=""
7815 let JAVASCRIPT$=JAVASCRIPT$+WD$+"Passwd_Successful(""OUT"");goBack();"
7820 let JAVASCRIPT$="<% NOT CONVERT %>"+JAVASCRIPT$
7825 rem
7830 run "^STDIO.TCP"
7900 rem ^100,5
7905 rem "Soft ERROR Handler
7910 let RESPONSE$="-ERR INVALID INCOMING("+IN_GOING$+")"; return
7915 let RESPONSE$="-ERR INVALID ARGV("+TEMP$+")"; return
7920 let RESPONSE$="-ERR COMMAND NOT IMPLEMENTED ("+MAIL_CMD$+")"; return
7925 rem
7930 gosub 8010; let VALUE$=cvs(VALUE$,3)
7935 if pos($22$=VALUE$)=1 then let VALUE$=VALUE$(2),Z=pos($22$=VALUE$); if Z
7935:then let VALUE$=VALUE$(1,Z-1)+VALUE$(Z+1)
7940 let X0=pos("=?"=VALUE$); if X0=0 then return
7945 let Z=2
7950 gosub 7995; let CHARSET$=VALUE$(X0,Z-1)
7955 gosub 7995; let ENCODING$=VALUE$(X0,Z-1)
7960 gosub 7995; let ENCODED_TEXT$=VALUE$(X0,Z-1)
7965 gosub 7995; if pos("="=VALUE$(X0))=1 then let VALUE$(X0)=VALUE$(X0+1)
7970 let DECODE=pos(cvs(ENCODING$,4)=" B Q")-1
7975 call "^BASE64",DECODE,ENCODED_TEXT$
7980 let VALUE$=VALUE$(1,X0-1)+ENCODED_TEXT$+VALUE$(X0)
7985 let X0=X0+len(ENCODED_TEXT$),Z0=pos("=?"=VALUE$(X0)); if Z0 and pos(" "<V
7985:ALUE$(X0))=Z0 then let VALUE$=VALUE$(1,X0-1)+VALUE$(X0+Z0-1)
7990 goto 7940
7995 let VALUE$=VALUE$(1,X0-1)+VALUE$(X0+Z),Z=pos("?"=VALUE$(X0)+"?")
8000 return
8005 let SP$="="; goto 8015
8010 let SP$=":"; goto 8015
8015 let VALUE$="",VALUE=0,TEMP$=""
8020 let POS=pos($0A$+cvs(TMP$,4)=cvs(STRING$,4))+2; if POS=2 then return
8025 let LEN=pos($0A$=STRING$(POS)+$0D0A$)-1
8030 let TEMP$=TEMP$+" "+STRING$(POS,LEN),POS=min(POS+LEN+2,len(STRING$))
8035 let Z=pos($20$<STRING$(POS)); if Z>1 then let POS=POS+Z-1; goto 8025
8040 if SP$="" or pos(SP$=TEMP$)=0 then return
8045 let VALUE$=TEMP$(pos(SP$=TEMP$)+1)
8050 let VALUE=0,VALUE=num(VALUE$,err=8055)
8055 return
8060 rem
8065 rem "GET key=value pair
8070 let KEY$="",VALUE$="",VALUE=0
8075 if pos("="=SEARCH$)=len(SEARCH$) then let X$="" else let X$=" "
8080 let POS=pos(" "+cvs(SEARCH$,4)+X$=" "+cvs(STRING$,4)+X$)
8085 if POS=0 then return
8090 let STRING$=STRING$(1,POS-1)+STRING$(POS+len(SEARCH$)),KEY$=SEARCH$
8095 if X$=" " then return
8100 if pos(""""=STRING$(POS))=1 then let STRING$=STRING$(1,POS-1)+STRING$(POS
8100:+1),X$=""" " else let X$=" "
8105 let LEN=pos(X$=STRING$(POS)+" "+X$),VALUE$=STRING$(POS,min(LEN-1,len(STRI
8105:NG$(POS))))
8110 let STRING$=STRING$(1,POS-1)+STRING$(min(POS+LEN+len(X$)-1,len(STRING$)+1
8110:))
8115 let VALUE=0,VALUE=num(VALUE$,err=8120)
8120 return
8125 gosub 8135; if pos(""""=Z$)=1 then let Z$=Z$(2,len(Z$)-2)
8130 return
8135 let Z=pos("!">TEMP$+" "),Z$=TEMP$(1,Z-1),TEMP$=TEMP$(min(len(TEMP$),Z)+1)
8140 return
8145 if len(VALUE$)>Z then let VALUE$="<% NOT CONVERT %><div title="""+VALUE$+
8145:""">"+VALUE$(1,Z)+"..<div>"
8150 return
8155 let RESPONSE$=""
8160 read record(0,siz=1,tim=1,err=8165)X$; if X$=$0D$ then let X$=X$+$0A$; pr
8160:int "" fi; let RESPONSE$=RESPONSE$+X$; goto 8160
8165 escape
8200 rem ^100,5
8205 rem "GET key=value pair
8210 let KEY$="",VALUE$=""
8215 let X=pos(cvs(SEARCH$,4)=cvs(STRING$,4)); if X=0 then return
8220 let STRING$=STRING$(1,X-1)+STRING$(X+len(SEARCH$)),KEY$=SEARCH$
8225 if pos("="=KEY$)=0 then goto 8250
8230 if pos(""""=STRING$(X))=1 then let STRING$=STRING$(1,X-1)+STRING$(X+1),X$
8230:=""" " else let X$=" "
8235 let Y=pos(X$=STRING$(X)); if Y=0 then let STRING$=STRING$+X$; goto 8235
8240 let VALUE$=STRING$(X,Y-1),STRING$=STRING$(1,X-1)+STRING$(X+Y+len(X$)-1)
8245 let VALUE=0,VALUE=num(VALUE$,err=8250)
8250 return
8300 rem ^100,5
8305 rem "GET key:value pair (JSON Object)
8310 let KEY$="",VALUE$=""
8315 let Z=pos(""""+cvs(SEARCH$,4)+""""=cvs(STRING$,4)); if Z=0 then return
8320 let Z$=STRING$(Z+len(SEARCH$)+2),Z=pos(":"=Z$); if Z=0 then return
8325 let Z$=cvs(Z$(Z+1),1),Z$=Z$(1,pos("}"=Z$+"}")-1)
8330 if pos(""""=Z$)=1 then let X$=""",",Z$=Z$(2) else let X$=","
8335 let VALUE$=Z$(1,pos(X$=Z$+",")-1)
8340 return
8400 rem ^100,5"Cookie Config
8405 let MAIL_ACCOUNT$=stbl("COOKIE_MAIL_ACCOUNT",err=8410)
8410 let MAIL_NAME$=stbl("COOKIE_MAIL_NAME",err=8415)
8415 let MAIL_USER$=stbl("COOKIE_MAIL_USER",err=8420)
8420 let MAIL_PSWD$=stbl("COOKIE_MAIL_PSWD",err=8425)
8425 let MAIL_REMIND$=stbl("COOKIE_MAIL_REMIND",err=8430)
8430 rem
8435 let OUT_GOING$=stbl("COOKIE_OUT_GOING",err=8440)
8440 let OUT_ENCRYP$=stbl("COOKIE_OUT_ENCRYP",err=8445)
8445 let OUT_AUTH$=stbl("COOKIE_OUT_AUTH",err=8450)
8450 let OUT_HOST$=stbl("COOKIE_OUT_HOST",err=8455)
8455 let OUT_PORT$=stbl("COOKIE_OUT_PORT",err=8460)
8460 let OUT_USER$=stbl("COOKIE_OUT_USER",err=8465)
8465 let OUT_PSWD$=stbl("COOKIE_OUT_PSWD",err=8470)
8470 rem
8475 let IN_GOING$=stbl("COOKIE_IN_GOING",err=8480)
8480 let IN_ENCRYP$=stbl("COOKIE_IN_ENCRYP",err=8485)
8485 let IN_AUTH$=stbl("COOKIE_IN_AUTH",err=8490)
8490 let IN_HOST$=stbl("COOKIE_IN_HOST",err=8495)
8495 let IN_PORT$=stbl("COOKIE_IN_PORT",err=8500)
8500 let IN_USER$=stbl("COOKIE_IN_USER",err=8505)
8505 let IN_PSWD$=stbl("COOKIE_IN_PSWD",err=8510)
8510 rem
8515 let MAIL_ENCRYP_SCHEME$=stbl("COOKIE_MAIL_ENCRYP_SCHEME",err=8520)
8520 let MAIL_AUTH_SCHEME$=stbl("COOKIE_MAIL_AUTH_SCHEME",err=8525)
8525 let MAIL_XOAUTH_TOKEN$=stbl("COOKIE_MAIL_XOAUTH_TOKEN",err=8530)
8530 rem
8535 let MAIL_GETMAIL$=stbl("COOKIE_MAIL_GETMAIL_TIME",err=8540)
8540 let MAIL_GETMAIL$=stbl("COOKIE_MAIL_GETMAIL",err=8545)
8545 let MAIL_KEEP$=stbl("COOKIE_MAIL_KEEP",err=8550)
8550 let MAIL_VERBOSE$=stbl("COOKIE_MAIL_VERBOSE",err=8555)
8555 let MAIL_LEVEL$=stbl("COOKIE_MAIL_LEVEL",err=8560)
8560 let MAIL_FQDN$=stbl("COOKIE_MAIL_FQDN",err=8565)
8565 let MAIL_FQDN_URL$=stbl("COOKIE_MAIL_FQDN_URL",err=8570)
8570 rem
8575 if IN_USER$="" then let IN_USER$=MAIL_USER$
8580 if IN_PSWD$="" then let IN_PSWD$=MAIL_PSWD$
8585 if OUT_USER$="" then let OUT_USER$=MAIL_USER$
8590 if OUT_PSWD$="" then let OUT_PSWD$=MAIL_PSWD$
8595 rem
8600 call "^BASE64",1,IN_PSWD$; let IN_PSWD$=ath(IN_PSWD$,err=8605)
8605 call "^BASE64",1,OUT_PSWD$; let OUT_PSWD$=ath(OUT_PSWD$,err=8610)
8610 rem
8615 let OUT_PORT=num(OUT_PORT$,err=8620)
8620 let IN_PORT=num(IN_PORT$,err=8625)
8625 rem
8630 return
9000 rem 9000"DEFINITION SECTION
9010 let TIME=tim,Z$=day; call "^DATE",2,num(Z$(1,2)+Z$(4,2)+Z$(7)),F0
9020 return
9300 rem 9300"ROUTINE PROGRAM
9310 rem
9320 rem "ERROR I/O FILE
9330 let SAVE_ERR=err,SAVE_TCB=tcb(5)
9340 gosub 9440
9350 call "^IOERR",SAVE_ERR,SAVE_TCB,"^EMAIL.wwm "+MAIL_CMD$; retry
9400 rem 9400"EDIT DISPLAY MASK
9410 call "^MASK",9440; escape
9420 rem "DISPLAY MASK
9430 return
9440 if MAIL_CONFIG$="" then return
9450 if IN_GOING$="POP3" and pos($0A$+"QUIT"=$0A$+REQUEST$) then return
9460 if IN_GOING$="IMAP" and pos($0A$+"LOGOUT"=$0A$+REQUEST$) then return
9470 rem
9480 if IN_GOING$="POP3" then let REQUEST$="QUIT"; goto POP3
9490 if IN_GOING$="IMAP" then let REQUEST$="LOGOUT"; goto IMAP
9500 return
9510 rem
9700 rem 9700"READ TABLE
9710 let Z$=cvs(Z$,2); find record(FILES+1,key=Z$,dom=9720)Z$; return
9720 dim Z$(100); return
9730 def fnSEEK$(KEY$,FILE_ID$)=fnBIT$(KEY$,FILE_ID$,$FF$,len(KEY$))
9740 def fnBIT$(KEY$,FILE_ID$,MOST$,LENGTH)=KEY$(1,LENGTH-1)+chr(max(asc(KEY$(
9740:LENGTH)),1)-1)+MOST$(1,sgn(max(asc(FILE_ID$(2))-LENGTH,0)))
9750 rem "9800"EDIT ERROR
9760 print (0,err=9760)'RB',; return
9900 rem 9900"END OF PROGRAM
9910 gosub 9440
9920 seterr 9930; exit
9930 release
>save "/tutorial/cliente6.json"
Guardamos el programa Business Basic con el nombre "^EMAIL.wwm" y lo colocamos en el directorios donde tenemos nuestros programas, en el ejemplo que damos en este tutorial utilizamos el directorio /tutorial/.| Librería | Ranking | Descripción | Ejemplo |
|---|---|---|---|
| handsontable | #1 | permite crear Hojas de Cálculos interactivas desde cualquier tabla HTML, Array de JavaScript, fuente de datos AJAX o datos con formato JSON. | cliente7.htm |
| DataTables | #5 | permite crear Data Grids interactivas desde cualquier tabla HTML, Array de JavaScript, fuente de datos AJAX o datos con formato JSON. | cliente8.htm |
| jExcel | #8 | permite crear Hojas de Cálculos interactivas desde cualquier tabla HTML, Array de JavaScript, fuente de datos AJAX o datos con formato JSON. | cliente9.htm |
| Tabulator | #10 | permite crear Data Grids interactivas desde cualquier tabla HTML, Array de JavaScript, fuente de datos AJAX o datos con formato JSON. | cliente6.htm |
He colocado algunos ejemplos que muestran los alcances que puedes lograr con esta herramienta:
| Para Celulares, Tablet &Desktop | Para Desktop |
|---|---|
| Cliente de Correo Electrónico | Work Flow (Plantillas de Email) |
| Costos de Reposición | Sinfonix 2000 for WEB |
| Ficha de Contactos |
para ingresar al Sistema puede hacer clic en el link: "ingresar como invitado", o colocar en: "usuario" y/o "clave" la palabra demo.
Es importante mencionar que estos sistemas fueron modernizados para funcionar en la web hace mas de 15 años y para aquel entonces no existían herramientas como las de hoy en día que ayudan a crear interfaces WEB muy elegantes y con poco esfuerzo, por mencionar algunas: jQuery, jQuery mobile, Bootstrap, Foundation, AngularJS, Etc.; Estoy seguro que quien decida desarrollar para la WEB ahora le tocara la mejor parte pues tendrá infinidad de opciones por cual elegir.
En el siguiente link encontraras comprimido los archivos que componen el Framework {fwBasic}, descomprímelo y copias los archivos al directorio donde tendrás instalado tus programas WEB, en el ejemplo dado usamos /tutorial/. Es importante señalar que los ejemplos dados en este tutorial son a titulo referencial y pueden diferir de la versión final por lo que sugerimos tomar los ejemplos de la versión contenida el zip de descarga.
Para quienes por falta de tiempo o desconocimiento aun no han podido evaluar el potencial de {fwBasic}, ahora podrán hacerlo descargando el instalador para la plataforma Windows que encontraran en el siguiente link:
NOTA: Para actualizar el instalador a la versión actual, procede primero a instalar la versión 1.0, luego descarga la versión actual de fwBasic.zip y descomprímela en la carpeta /sinfonix y ya, con esto tendras instalada la version actual de fwBasic ;)).
.: total 2336 drwxrws--- 7 cmendoza sinfonix 4096 jul 22 13:14 ./ drwxrws--- 21 cmendoza sinfonix 4096 jul 23 21:44 ../ -rw-rw---- 1 cmendoza sinfonix 3496 abr 10 14:03 ^BASE64 drwxrws--- 4 cmendoza sinfonix 4096 abr 13 00:59 bb.sh/ -rw-rw---- 1 cmendoza sinfonix 2248 abr 10 14:03 ^BYE -rw-rw---- 1 cmendoza sinfonix 1083 jul 17 01:58 camera.htm drwxrws--- 3 cmendoza sinfonix 4096 jul 16 23:55 Chart.js-2.8.0/ -rw-rw---- 1 cmendoza sinfonix 204 abr 10 14:03 CIFRADO -rw-rw---- 1 cmendoza sinfonix 1693 may 11 14:42 cliente10.htm -rw-rw---- 1 cmendoza sinfonix 849 abr 27 18:16 cliente10.js -rw-rw---- 1 cmendoza sinfonix 1648 abr 27 14:11 cliente2.htm -rw-rw---- 1 cmendoza sinfonix 3078 abr 10 14:03 cliente2.www -rw-rw---- 1 cmendoza sinfonix 3689 may 11 14:35 cliente3.htm -rw-rw---- 1 cmendoza sinfonix 58 abr 10 14:03 cliente3.js -rw-rw---- 1 cmendoza sinfonix 2875 abr 10 14:03 cliente3.www -rw-rw---- 1 cmendoza sinfonix 7246 abr 10 14:03 cliente4.htm -rw-rw---- 1 cmendoza sinfonix 58 abr 10 14:03 cliente4.js -rw-rw---- 1 cmendoza sinfonix 5871 jul 21 00:34 cliente4.www -rw-rw---- 1 cmendoza sinfonix 2172 abr 10 14:03 cliente5.1 -rw-rw---- 1 cmendoza sinfonix 736 abr 10 14:03 cliente5.2 -rw-rw---- 1 cmendoza sinfonix 1556 abr 10 14:03 cliente6.htm -rw-rw---- 1 cmendoza sinfonix 2836 abr 10 19:35 cliente6.json -rw-rw---- 1 cmendoza sinfonix 1855 abr 10 14:03 cliente7.htm -rw-rw---- 1 cmendoza sinfonix 1728 abr 10 18:50 cliente8.htm -rw-rw---- 1 cmendoza sinfonix 1929 abr 10 22:55 cliente9.htm -rw-rw---- 1 cmendoza sinfonix 112128 jul 21 00:11 cliente.db -rw-rw---- 1 cmendoza sinfonix 515 abr 10 14:03 cliente.htm -rw-rw---- 1 cmendoza sinfonix 1637 abr 27 14:03 cliente.sql -rw-rw---- 1 cmendoza sinfonix 779 abr 10 14:03 cliente.ut1 -rw-rw---- 1 cmendoza sinfonix 1900 abr 10 14:03 cliente.www -rw-rw---- 1 cmendoza sinfonix 19777 abr 10 14:03 cloud_upload.png -rw-rw---- 1 cmendoza sinfonix 1010 abr 10 14:03 contrato.html -rw-rw---- 1 cmendoza sinfonix 1576 abr 10 14:03 contrato.www -rw-rw---- 1 cmendoza sinfonix 425 abr 10 14:03 copyright.htm -rw-rw---- 1 cmendoza sinfonix 5394 abr 10 14:03 ^DATE -rw-rw---- 1 cmendoza sinfonix 6137 jul 17 01:45 ^DEBUG -rw-rw---- 1 cmendoza sinfonix 13271 abr 10 14:03 delete_cancel.png -rw-rw---- 1 cmendoza sinfonix 1342 abr 10 14:03 ^DFILS -rw-rw---- 1 cmendoza sinfonix 9888 jun 30 02:00 ^EMAIL -rw-rw---- 1 cmendoza sinfonix 34437 jul 21 11:55 ^EMAIL.htm -rw-rw---- 1 cmendoza sinfonix 34989 jul 20 20:12 ^EMAIL.htmx -rw-rw---- 1 cmendoza sinfonix 10212 jul 20 20:41 ^EMAIL.IMAP -rw-rw---- 1 cmendoza sinfonix 62516 jul 22 13:14 ^EMAIL.js -rw-rw---- 1 cmendoza sinfonix 11319 may 31 21:43 eMailParser.js -rw-rw---- 1 cmendoza sinfonix 10206 jun 3 15:53 ^EMAIL.POP3 -rw-rw---- 1 cmendoza sinfonix 10239 may 16 21:39 ^EMAIL.SEND -rw-rw---- 1 cmendoza sinfonix 18573 may 31 10:45 ^EMAIL.SMTP -rw-rw---- 1 cmendoza sinfonix 3397 abr 10 14:03 ^EMAIL.test -rw-rw---- 1 cmendoza sinfonix 22041 jul 20 20:38 ^EMAIL.wwm -rw-rw---- 1 cmendoza sinfonix 5632 abr 10 14:03 factura.db -rw-rw---- 1 cmendoza sinfonix 3126 abr 10 14:03 factura.htm -rw-rw---- 1 cmendoza sinfonix 4956 abr 10 14:03 factura.www -rw-rw---- 1 cmendoza sinfonix 6108 abr 10 14:03 FOR_NEXT.htm -rw-rw---- 1 cmendoza sinfonix 4849 abr 10 14:03 ^GETENV.TCP -rw-rw---- 1 cmendoza sinfonix 2675 abr 10 14:03 ^HEAD -rw-rw---- 1 cmendoza sinfonix 562 abr 10 14:03 head.htm -rw-rw---- 1 cmendoza sinfonix 65 abr 10 14:03 hello.bb -rw-rw---- 1 cmendoza sinfonix 250 abr 10 14:03 hello.htm -rw-rw---- 1 cmendoza sinfonix 79 abr 10 14:03 hello.json -rw-rw---- 1 cmendoza sinfonix 3582 abr 10 14:03 ^HTML.TAG -rw-rw---- 1 cmendoza sinfonix 1790 abr 10 14:03 ^HTML.www drwxrws--- 2 cmendoza sinfonix 4096 abr 10 14:03 images/ -rw-rw---- 1 cmendoza sinfonix 5833 abr 10 14:03 ^IMAGE.www -rw-rw---- 1 cmendoza sinfonix 4080 abr 10 14:03 ^INFO -rw-rw---- 1 cmendoza sinfonix 1484 jul 20 23:57 init.tcp -rw-rw---- 1 cmendoza sinfonix 6678 abr 10 14:03 ^IOERR -rw-rw---- 1 cmendoza sinfonix 2997 jul 22 13:05 jqm_footer.htm -rw-rw---- 1 cmendoza sinfonix 1307 jul 22 13:05 jqm_header.htm -rw-rw---- 1 cmendoza sinfonix 27684 abr 10 14:03 jqm_utils.js drwxrws--- 3 cmendoza sinfonix 4096 jul 22 13:00 jquery/ drwxrws--- 3 cmendoza sinfonix 4096 jul 17 00:30 jquery-mobile/ -rw-rw---- 1 cmendoza sinfonix 2298 abr 10 14:03 jQuery-UI.htm -rw-rw---- 1 cmendoza sinfonix 14618 jul 20 21:13 ^LHTML.TCP -rw-rw---- 1 cmendoza sinfonix 68 abr 2 22:52 licenced.txt -rw-rw---- 1 cmendoza sinfonix 68 abr 10 14:03 licenced.txt -rw-rw---- 1 cmendoza sinfonix 18311 abr 10 14:03 loading.gif -rw-rw---- 1 cmendoza sinfonix 5632 abr 17 12:51 login.db -rw-rw---- 1 cmendoza sinfonix 654 abr 17 13:34 login.htm -rw-rw---- 1 cmendoza sinfonix 1900 abr 17 13:14 login.www -rw-rw---- 1 cmendoza sinfonix 3678 abr 10 14:03 popImg.js -rw-rw---- 1 cmendoza sinfonix 5674 abr 10 14:03 ^PRINT -rw-rw---- 1 cmendoza sinfonix 11108 abr 10 14:03 ^PRINT.CAT -rw-rw---- 1 cmendoza sinfonix 462 abr 10 14:03 prn_head.htm -rw-rw---- 1 cmendoza sinfonix 5632 abr 10 14:03 producto.db -rw-rw---- 1 cmendoza sinfonix 332 abr 10 14:03 producto.www -rw-rw---- 1 cmendoza sinfonix 19420 jul 20 20:40 ^PROTO.TCP -rw-rw---- 1 cmendoza sinfonix 3651 abr 10 14:03 reporte.1 -rw-rw---- 1 cmendoza sinfonix 512 abr 10 14:03 RW.db -rw-rw---- 1 cmendoza sinfonix 7615 abr 10 14:03 RW.htm -rw-rw---- 1 cmendoza sinfonix 2973 abr 10 14:03 RW.js -rw-rw---- 1 cmendoza sinfonix 7849 abr 10 14:03 RW.www -rw-rw---- 1 cmendoza sinfonix 143 abr 10 14:03 sample1.htm -rw-rw---- 1 cmendoza sinfonix 526 abr 10 14:03 sample1.www -rw-rw---- 1 cmendoza sinfonix 1383936 abr 10 14:03 ^SCF -rw-rw---- 1 cmendoza sinfonix 31685 abr 20 2018 snapshot_camera.png -rw-rw---- 1 cmendoza sinfonix 1949 abr 10 14:03 ^STDIO.htm -rw-rw---- 1 cmendoza sinfonix 1746 abr 10 14:03 ^STDIO.TCP -rw-rw---- 1 cmendoza sinfonix 630 abr 10 14:03 user-generic.jpg -rw-rw---- 1 cmendoza sinfonix 4451 jul 9 20:54 utils_jqm.css -rw-rw---- 1 cmendoza sinfonix 13803 jul 20 23:46 utils_jqm.js -rw-rw---- 1 cmendoza sinfonix 69952 jul 17 00:58 utils.js ./bb.sh: total 20 drwxrws--- 4 cmendoza sinfonix 4096 abr 13 00:59 ./ drwxrws--- 7 cmendoza sinfonix 4096 jul 22 13:14 ../ drwxrws--- 2 cmendoza sinfonix 4096 jul 17 01:35 linux/ -rw-rw---- 1 cmendoza sinfonix 540 abr 13 00:59 READ.ME drwxrws--- 2 cmendoza sinfonix 4096 abr 18 13:36 windows/ ./bb.sh/linux: total 20 drwxrws--- 2 cmendoza sinfonix 4096 jul 17 01:35 ./ drwxrws--- 4 cmendoza sinfonix 4096 abr 13 00:59 ../ -rwxr-x--- 1 cmendoza sinfonix 944 jul 17 00:53 bb_json.sh* -rwxr-x--- 1 cmendoza sinfonix 986 jul 17 00:53 bb_ngz.sh* -rwxr-x--- 1 cmendoza sinfonix 952 jul 17 01:21 bb.sh* ./bb.sh/windows: total 24 drwxrws--- 2 cmendoza sinfonix 4096 abr 18 13:36 ./ drwxrws--- 4 cmendoza sinfonix 4096 abr 13 00:59 ../ -rwxr-x--- 1 cmendoza sinfonix 2703 abr 11 20:32 bb_json.sh* -rwxr-x--- 1 cmendoza sinfonix 2765 abr 11 20:34 bb_ngz.sh* -rwxr-x--- 1 cmendoza sinfonix 2726 abr 17 12:45 bb.sh* -rwxr-x--- 1 cmendoza sinfonix 2886 abr 18 13:36 bb_userid.sh* ./Chart.js-2.8.0: total 12 drwxrws--- 3 cmendoza sinfonix 4096 jul 16 23:55 ./ drwxrws--- 7 cmendoza sinfonix 4096 jul 22 13:14 ../ drwxrws--- 2 cmendoza sinfonix 4096 jul 16 23:55 dist/ ./Chart.js-2.8.0/dist: total 168 drwxrws--- 2 cmendoza sinfonix 4096 jul 16 23:55 ./ drwxrws--- 3 cmendoza sinfonix 4096 jul 16 23:55 ../ -rw-rw---- 1 cmendoza sinfonix 521 mar 14 2019 Chart.min.css -rw-rw---- 1 cmendoza sinfonix 156721 jun 16 2019 Chart.min.js ./images: total 296 drwxrws--- 2 cmendoza sinfonix 4096 abr 10 14:03 ./ drwxrws--- 7 cmendoza sinfonix 4096 jul 22 13:14 ../ -rw-rw---- 1 cmendoza sinfonix 70522 abr 10 14:03 412D303032313738.png -rw-rw---- 1 cmendoza sinfonix 76907 abr 10 14:03 412D303033423546.gif -rw-rw---- 1 cmendoza sinfonix 55963 abr 10 14:03 412D303033423846.png -rw-rw---- 1 cmendoza sinfonix 7449 abr 10 14:03 412D303033423932.png -rw-rw---- 1 cmendoza sinfonix 76907 abr 10 14:03 412D303033424442.gif ./jquery: total 156 drwxrws--- 3 cmendoza sinfonix 4096 jul 22 13:00 ./ drwxrws--- 7 cmendoza sinfonix 4096 jul 22 13:14 ../ -rw-rw---- 1 cmendoza sinfonix 145841 abr 26 18:53 jquery-1.12.1.min.js drwxrws--- 3 cmendoza sinfonix 4096 jul 22 13:04 plugin/ ./jquery/plugin: total 280 drwxrws--- 3 cmendoza sinfonix 4096 jul 22 13:04 ./ drwxrws--- 3 cmendoza sinfonix 4096 jul 22 13:00 ../ -rw-rw---- 1 cmendoza sinfonix 109518 sep 12 2017 bootstrap.min.css -rw-rw---- 1 cmendoza sinfonix 31819 sep 12 2017 bootstrap.min.js -rw-rw---- 1 cmendoza sinfonix 21984 sep 12 2017 font-awesome.min.css -rw-rw---- 1 cmendoza sinfonix 8378 dic 1 2019 jquery.modal.css -rw-rw---- 1 cmendoza sinfonix 7698 dic 2 2019 jquery.modal.js -rw-rw---- 1 cmendoza sinfonix 4232 nov 30 2019 jquery.progress.js -rw-rw---- 1 cmendoza sinfonix 4251 jul 17 02:01 popImg.js -rw-rw---- 1 cmendoza sinfonix 10063 ene 30 10:22 spectrum.min.css -rw-rw---- 1 cmendoza sinfonix 36057 mar 29 15:49 spectrum.min.js drwxrws--- 3 cmendoza sinfonix 4096 jul 16 23:52 summernote/ -rw-rw---- 1 cmendoza sinfonix 18419 mar 24 2018 webcam.min.js ./jquery/plugin/summernote: total 528 drwxrws--- 3 cmendoza sinfonix 4096 jul 16 23:52 ./ drwxrws--- 3 cmendoza sinfonix 4096 jul 22 13:04 ../ drwxrws--- 2 cmendoza sinfonix 4096 jul 16 23:52 font/ -rw-rw---- 1 cmendoza sinfonix 32331 ene 22 2018 summernote-lite-bs3.css -rw-rw---- 1 cmendoza sinfonix 140181 ene 22 2018 summernote-lite-bs3.png -rw-rw---- 1 cmendoza sinfonix 28202 nov 24 2018 summernote-lite.css -rw-rw---- 1 cmendoza sinfonix 133532 nov 24 2018 summernote-lite.min (copia 1).js -rw-rw---- 1 cmendoza sinfonix 184559 may 14 00:58 summernote-lite.min.js ./jquery/plugin/summernote/font: total 60 drwxrws--- 2 cmendoza sinfonix 4096 jul 16 23:52 ./ drwxrws--- 3 cmendoza sinfonix 4096 jul 16 23:52 ../ -rw-rw---- 1 cmendoza sinfonix 16746 oct 30 2018 summernote.eot -rw-rw---- 1 cmendoza sinfonix 16560 oct 30 2018 summernote.ttf -rw-rw---- 1 cmendoza sinfonix 10324 oct 30 2018 summernote.woff ./jquery-mobile: total 12 drwxrws--- 3 cmendoza sinfonix 4096 jul 17 00:30 ./ drwxrws--- 7 cmendoza sinfonix 4096 jul 22 13:14 ../ drwxrws--- 3 cmendoza sinfonix 4096 jul 22 13:09 1.4.5/ ./jquery-mobile/1.4.5: total 644 drwxrws--- 3 cmendoza sinfonix 4096 jul 22 13:09 ./ drwxrws--- 3 cmendoza sinfonix 4096 jul 17 00:30 ../ drwxrws--- 4 cmendoza sinfonix 4096 jul 16 23:52 images/ -rw-rw---- 1 cmendoza sinfonix 207465 sep 12 2017 jquery.mobile-1.4.5.min.css -rw-rw---- 1 cmendoza sinfonix 200143 sep 12 2017 jquery.mobile-1.4.5.min.js -rw-rw---- 1 cmendoza sinfonix 235912 sep 12 2017 jquery.mobile-1.4.5.min.map ./jquery-mobile/1.4.5/images: total 24 drwxrws--- 4 cmendoza sinfonix 4096 jul 16 23:52 ./ drwxrws--- 3 cmendoza sinfonix 4096 jul 22 13:09 ../ -rw-rw---- 1 cmendoza sinfonix 6242 sep 12 2017 ajax-loader.gif drwxrws--- 2 cmendoza sinfonix 4096 jul 16 23:52 icons-png/ drwxrws--- 2 cmendoza sinfonix 4096 jul 16 23:52 icons-svg/ ./jquery-mobile/1.4.5/images/icons-png: total 408 drwxrws--- 2 cmendoza sinfonix 4096 jul 16 23:52 ./ drwxrws--- 4 cmendoza sinfonix 4096 jul 16 23:52 ../ -rw-rw---- 1 cmendoza sinfonix 219 sep 12 2017 action-black.png -rw-rw---- 1 cmendoza sinfonix 227 sep 12 2017 action-white.png -rw-rw---- 1 cmendoza sinfonix 244 sep 12 2017 alert-black.png -rw-rw---- 1 cmendoza sinfonix 243 sep 12 2017 alert-white.png -rw-rw---- 1 cmendoza sinfonix 146 sep 12 2017 arrow-d-black.png -rw-rw---- 1 cmendoza sinfonix 167 sep 12 2017 arrow-d-l-black.png -rw-rw---- 1 cmendoza sinfonix 173 sep 12 2017 arrow-d-l-white.png -rw-rw---- 1 cmendoza sinfonix 159 sep 12 2017 arrow-d-r-black.png -rw-rw---- 1 cmendoza sinfonix 171 sep 12 2017 arrow-d-r-white.png -rw-rw---- 1 cmendoza sinfonix 149 sep 12 2017 arrow-d-white.png -rw-rw---- 1 cmendoza sinfonix 149 sep 12 2017 arrow-l-black.png -rw-rw---- 1 cmendoza sinfonix 156 sep 12 2017 arrow-l-white.png -rw-rw---- 1 cmendoza sinfonix 147 sep 12 2017 arrow-r-black.png -rw-rw---- 1 cmendoza sinfonix 152 sep 12 2017 arrow-r-white.png -rw-rw---- 1 cmendoza sinfonix 147 sep 12 2017 arrow-u-black.png -rw-rw---- 1 cmendoza sinfonix 163 sep 12 2017 arrow-u-l-black.png -rw-rw---- 1 cmendoza sinfonix 169 sep 12 2017 arrow-u-l-white.png -rw-rw---- 1 cmendoza sinfonix 163 sep 12 2017 arrow-u-r-black.png -rw-rw---- 1 cmendoza sinfonix 165 sep 12 2017 arrow-u-r-white.png -rw-rw---- 1 cmendoza sinfonix 151 sep 12 2017 arrow-u-white.png -rw-rw---- 1 cmendoza sinfonix 307 sep 12 2017 audio-black.png -rw-rw---- 1 cmendoza sinfonix 314 sep 12 2017 audio-white.png -rw-rw---- 1 cmendoza sinfonix 233 sep 12 2017 back-black.png -rw-rw---- 1 cmendoza sinfonix 240 sep 12 2017 back-white.png -rw-rw---- 1 cmendoza sinfonix 132 sep 12 2017 bars-black.png -rw-rw---- 1 cmendoza sinfonix 135 sep 12 2017 bars-white.png -rw-rw---- 1 cmendoza sinfonix 147 sep 12 2017 bullets-black.png -rw-rw---- 1 cmendoza sinfonix 152 sep 12 2017 bullets-white.png -rw-rw---- 1 cmendoza sinfonix 146 sep 12 2017 calendar-black.png -rw-rw---- 1 cmendoza sinfonix 143 sep 12 2017 calendar-white.png -rw-rw---- 1 cmendoza sinfonix 250 sep 12 2017 camera-black.png -rw-rw---- 1 cmendoza sinfonix 251 sep 12 2017 camera-white.png -rw-rw---- 1 cmendoza sinfonix 207 sep 12 2017 carat-d-black.png -rw-rw---- 1 cmendoza sinfonix 213 sep 12 2017 carat-d-white.png -rw-rw---- 1 cmendoza sinfonix 174 sep 12 2017 carat-l-black.png -rw-rw---- 1 cmendoza sinfonix 177 sep 12 2017 carat-l-white.png -rw-rw---- 1 cmendoza sinfonix 184 sep 12 2017 carat-r-black.png -rw-rw---- 1 cmendoza sinfonix 194 sep 12 2017 carat-r-white.png -rw-rw---- 1 cmendoza sinfonix 196 sep 12 2017 carat-u-black.png -rw-rw---- 1 cmendoza sinfonix 204 sep 12 2017 carat-u-white.png -rw-rw---- 1 cmendoza sinfonix 169 sep 12 2017 check-black.png -rw-rw---- 1 cmendoza sinfonix 172 sep 12 2017 check-white.png -rw-rw---- 1 cmendoza sinfonix 310 sep 12 2017 clock-black.png -rw-rw---- 1 cmendoza sinfonix 316 sep 12 2017 clock-white.png -rw-rw---- 1 cmendoza sinfonix 212 sep 12 2017 cloud-black.png -rw-rw---- 1 cmendoza sinfonix 210 sep 12 2017 cloud-white.png -rw-rw---- 1 cmendoza sinfonix 165 sep 12 2017 comment-black.png -rw-rw---- 1 cmendoza sinfonix 160 sep 12 2017 comment-white.png -rw-rw---- 1 cmendoza sinfonix 171 sep 12 2017 delete-black.png -rw-rw---- 1 cmendoza sinfonix 185 sep 12 2017 delete-white.png -rw-rw---- 1 cmendoza sinfonix 163 sep 12 2017 edit-black.png -rw-rw---- 1 cmendoza sinfonix 170 sep 12 2017 edit-white.png -rw-rw---- 1 cmendoza sinfonix 249 sep 12 2017 eye-black.png -rw-rw---- 1 cmendoza sinfonix 253 sep 12 2017 eye-white.png -rw-rw---- 1 cmendoza sinfonix 299 sep 12 2017 forbidden-black.png -rw-rw---- 1 cmendoza sinfonix 308 sep 12 2017 forbidden-white.png -rw-rw---- 1 cmendoza sinfonix 233 sep 12 2017 forward-black.png -rw-rw---- 1 cmendoza sinfonix 243 sep 12 2017 forward-white.png -rw-rw---- 1 cmendoza sinfonix 318 sep 12 2017 gear-black.png -rw-rw---- 1 cmendoza sinfonix 302 sep 12 2017 gear-white.png -rw-rw---- 1 cmendoza sinfonix 160 sep 12 2017 grid-black.png -rw-rw---- 1 cmendoza sinfonix 167 sep 12 2017 grid-white.png -rw-rw---- 1 cmendoza sinfonix 242 sep 12 2017 heart-black.png -rw-rw---- 1 cmendoza sinfonix 246 sep 12 2017 heart-white.png -rw-rw---- 1 cmendoza sinfonix 150 sep 12 2017 home-black.png -rw-rw---- 1 cmendoza sinfonix 154 sep 12 2017 home-white.png -rw-rw---- 1 cmendoza sinfonix 250 sep 12 2017 info-black.png -rw-rw---- 1 cmendoza sinfonix 251 sep 12 2017 info-white.png -rw-rw---- 1 cmendoza sinfonix 245 sep 12 2017 location-black.png -rw-rw---- 1 cmendoza sinfonix 247 sep 12 2017 location-white.png -rw-rw---- 1 cmendoza sinfonix 204 sep 12 2017 lock-black.png -rw-rw---- 1 cmendoza sinfonix 207 sep 12 2017 lock-white.png -rw-rw---- 1 cmendoza sinfonix 226 sep 12 2017 mail-black.png -rw-rw---- 1 cmendoza sinfonix 227 sep 12 2017 mail-white.png -rw-rw---- 1 cmendoza sinfonix 116 sep 12 2017 minus-black.png -rw-rw---- 1 cmendoza sinfonix 116 sep 12 2017 minus-white.png -rw-rw---- 1 cmendoza sinfonix 242 sep 12 2017 navigation-black.png -rw-rw---- 1 cmendoza sinfonix 241 sep 12 2017 navigation-white.png -rw-rw---- 1 cmendoza sinfonix 270 sep 12 2017 phone-black.png -rw-rw---- 1 cmendoza sinfonix 274 sep 12 2017 phone-white.png -rw-rw---- 1 cmendoza sinfonix 123 sep 12 2017 plus-black.png -rw-rw---- 1 cmendoza sinfonix 124 sep 12 2017 plus-white.png -rw-rw---- 1 cmendoza sinfonix 292 sep 12 2017 power-black.png -rw-rw---- 1 cmendoza sinfonix 302 sep 12 2017 power-white.png -rw-rw---- 1 cmendoza sinfonix 243 sep 12 2017 recycle-black.png -rw-rw---- 1 cmendoza sinfonix 253 sep 12 2017 recycle-white.png -rw-rw---- 1 cmendoza sinfonix 295 sep 12 2017 refresh-black.png -rw-rw---- 1 cmendoza sinfonix 301 sep 12 2017 refresh-white.png -rw-rw---- 1 cmendoza sinfonix 324 sep 12 2017 search-black.png -rw-rw---- 1 cmendoza sinfonix 321 sep 12 2017 search-white.png -rw-rw---- 1 cmendoza sinfonix 174 sep 12 2017 shop-black.png -rw-rw---- 1 cmendoza sinfonix 173 sep 12 2017 shop-white.png -rw-rw---- 1 cmendoza sinfonix 231 sep 12 2017 star-black.png -rw-rw---- 1 cmendoza sinfonix 239 sep 12 2017 star-white.png -rw-rw---- 1 cmendoza sinfonix 159 sep 12 2017 tag-black.png -rw-rw---- 1 cmendoza sinfonix 159 sep 12 2017 tag-white.png -rw-rw---- 1 cmendoza sinfonix 245 sep 12 2017 user-black.png -rw-rw---- 1 cmendoza sinfonix 245 sep 12 2017 user-white.png -rw-rw---- 1 cmendoza sinfonix 171 sep 12 2017 video-black.png -rw-rw---- 1 cmendoza sinfonix 170 sep 12 2017 video-white.png ./jquery-mobile/1.4.5/images/icons-svg: total 408 drwxrws--- 2 cmendoza sinfonix 4096 jul 16 23:52 ./ drwxrws--- 4 cmendoza sinfonix 4096 jul 16 23:52 ../ -rw-rw---- 1 cmendoza sinfonix 573 sep 12 2017 action-black.svg -rw-rw---- 1 cmendoza sinfonix 595 sep 12 2017 action-white.svg -rw-rw---- 1 cmendoza sinfonix 679 sep 12 2017 alert-black.svg -rw-rw---- 1 cmendoza sinfonix 701 sep 12 2017 alert-white.svg -rw-rw---- 1 cmendoza sinfonix 669 sep 12 2017 arrow-d-black.svg -rw-rw---- 1 cmendoza sinfonix 681 sep 12 2017 arrow-d-l-black.svg -rw-rw---- 1 cmendoza sinfonix 693 sep 12 2017 arrow-d-l-white.svg -rw-rw---- 1 cmendoza sinfonix 681 sep 12 2017 arrow-d-r-black.svg -rw-rw---- 1 cmendoza sinfonix 693 sep 12 2017 arrow-d-r-white.svg -rw-rw---- 1 cmendoza sinfonix 681 sep 12 2017 arrow-d-white.svg -rw-rw---- 1 cmendoza sinfonix 670 sep 12 2017 arrow-l-black.svg -rw-rw---- 1 cmendoza sinfonix 682 sep 12 2017 arrow-l-white.svg -rw-rw---- 1 cmendoza sinfonix 669 sep 12 2017 arrow-r-black.svg -rw-rw---- 1 cmendoza sinfonix 681 sep 12 2017 arrow-r-white.svg -rw-rw---- 1 cmendoza sinfonix 670 sep 12 2017 arrow-u-black.svg -rw-rw---- 1 cmendoza sinfonix 681 sep 12 2017 arrow-u-l-black.svg -rw-rw---- 1 cmendoza sinfonix 693 sep 12 2017 arrow-u-l-white.svg -rw-rw---- 1 cmendoza sinfonix 681 sep 12 2017 arrow-u-r-black.svg -rw-rw---- 1 cmendoza sinfonix 693 sep 12 2017 arrow-u-r-white.svg -rw-rw---- 1 cmendoza sinfonix 682 sep 12 2017 arrow-u-white.svg -rw-rw---- 1 cmendoza sinfonix 1017 sep 12 2017 audio-black.svg -rw-rw---- 1 cmendoza sinfonix 1029 sep 12 2017 audio-white.svg -rw-rw---- 1 cmendoza sinfonix 561 sep 12 2017 back-black.svg -rw-rw---- 1 cmendoza sinfonix 583 sep 12 2017 back-white.svg -rw-rw---- 1 cmendoza sinfonix 752 sep 12 2017 bars-black.svg -rw-rw---- 1 cmendoza sinfonix 774 sep 12 2017 bars-white.svg -rw-rw---- 1 cmendoza sinfonix 957 sep 12 2017 bullets-black.svg -rw-rw---- 1 cmendoza sinfonix 981 sep 12 2017 bullets-white.svg -rw-rw---- 1 cmendoza sinfonix 942 sep 12 2017 calendar-black.svg -rw-rw---- 1 cmendoza sinfonix 954 sep 12 2017 calendar-white.svg -rw-rw---- 1 cmendoza sinfonix 855 sep 12 2017 camera-black.svg -rw-rw---- 1 cmendoza sinfonix 879 sep 12 2017 camera-white.svg -rw-rw---- 1 cmendoza sinfonix 570 sep 12 2017 carat-d-black.svg -rw-rw---- 1 cmendoza sinfonix 592 sep 12 2017 carat-d-white.svg -rw-rw---- 1 cmendoza sinfonix 571 sep 12 2017 carat-l-black.svg -rw-rw---- 1 cmendoza sinfonix 593 sep 12 2017 carat-l-white.svg -rw-rw---- 1 cmendoza sinfonix 570 sep 12 2017 carat-r-black.svg -rw-rw---- 1 cmendoza sinfonix 592 sep 12 2017 carat-r-white.svg -rw-rw---- 1 cmendoza sinfonix 571 sep 12 2017 carat-u-black.svg -rw-rw---- 1 cmendoza sinfonix 593 sep 12 2017 carat-u-white.svg -rw-rw---- 1 cmendoza sinfonix 561 sep 12 2017 check-black.svg -rw-rw---- 1 cmendoza sinfonix 583 sep 12 2017 check-white.svg -rw-rw---- 1 cmendoza sinfonix 859 sep 12 2017 clock-black.svg -rw-rw---- 1 cmendoza sinfonix 871 sep 12 2017 clock-white.svg -rw-rw---- 1 cmendoza sinfonix 771 sep 12 2017 cloud-black.svg -rw-rw---- 1 cmendoza sinfonix 793 sep 12 2017 cloud-white.svg -rw-rw---- 1 cmendoza sinfonix 736 sep 12 2017 comment-black.svg -rw-rw---- 1 cmendoza sinfonix 748 sep 12 2017 comment-white.svg -rw-rw---- 1 cmendoza sinfonix 697 sep 12 2017 delete-black.svg -rw-rw---- 1 cmendoza sinfonix 709 sep 12 2017 delete-white.svg -rw-rw---- 1 cmendoza sinfonix 683 sep 12 2017 edit-black.svg -rw-rw---- 1 cmendoza sinfonix 695 sep 12 2017 edit-white.svg -rw-rw---- 1 cmendoza sinfonix 701 sep 12 2017 eye-black.svg -rw-rw---- 1 cmendoza sinfonix 723 sep 12 2017 eye-white.svg -rw-rw---- 1 cmendoza sinfonix 1123 sep 12 2017 forbidden-black.svg -rw-rw---- 1 cmendoza sinfonix 1135 sep 12 2017 forbidden-white.svg -rw-rw---- 1 cmendoza sinfonix 562 sep 12 2017 forward-black.svg -rw-rw---- 1 cmendoza sinfonix 584 sep 12 2017 forward-white.svg -rw-rw---- 1 cmendoza sinfonix 2388 sep 12 2017 gear-black.svg -rw-rw---- 1 cmendoza sinfonix 2400 sep 12 2017 gear-white.svg -rw-rw---- 1 cmendoza sinfonix 1525 sep 12 2017 grid-black.svg -rw-rw---- 1 cmendoza sinfonix 1537 sep 12 2017 grid-white.svg -rw-rw---- 1 cmendoza sinfonix 605 sep 12 2017 heart-black.svg -rw-rw---- 1 cmendoza sinfonix 623 sep 12 2017 heart-white.svg -rw-rw---- 1 cmendoza sinfonix 690 sep 12 2017 home-black.svg -rw-rw---- 1 cmendoza sinfonix 702 sep 12 2017 home-white.svg -rw-rw---- 1 cmendoza sinfonix 786 sep 12 2017 info-black.svg -rw-rw---- 1 cmendoza sinfonix 798 sep 12 2017 info-white.svg -rw-rw---- 1 cmendoza sinfonix 637 sep 12 2017 location-black.svg -rw-rw---- 1 cmendoza sinfonix 659 sep 12 2017 location-white.svg -rw-rw---- 1 cmendoza sinfonix 715 sep 12 2017 lock-black.svg -rw-rw---- 1 cmendoza sinfonix 739 sep 12 2017 lock-white.svg -rw-rw---- 1 cmendoza sinfonix 544 sep 12 2017 mail-black.svg -rw-rw---- 1 cmendoza sinfonix 566 sep 12 2017 mail-white.svg -rw-rw---- 1 cmendoza sinfonix 519 sep 12 2017 minus-black.svg -rw-rw---- 1 cmendoza sinfonix 541 sep 12 2017 minus-white.svg -rw-rw---- 1 cmendoza sinfonix 522 sep 12 2017 navigation-black.svg -rw-rw---- 1 cmendoza sinfonix 544 sep 12 2017 navigation-white.svg -rw-rw---- 1 cmendoza sinfonix 1094 sep 12 2017 phone-black.svg -rw-rw---- 1 cmendoza sinfonix 1127 sep 12 2017 phone-white.svg -rw-rw---- 1 cmendoza sinfonix 691 sep 12 2017 plus-black.svg -rw-rw---- 1 cmendoza sinfonix 703 sep 12 2017 plus-white.svg -rw-rw---- 1 cmendoza sinfonix 1093 sep 12 2017 power-black.svg -rw-rw---- 1 cmendoza sinfonix 1115 sep 12 2017 power-white.svg -rw-rw---- 1 cmendoza sinfonix 734 sep 12 2017 recycle-black.svg -rw-rw---- 1 cmendoza sinfonix 758 sep 12 2017 recycle-white.svg -rw-rw---- 1 cmendoza sinfonix 975 sep 12 2017 refresh-black.svg -rw-rw---- 1 cmendoza sinfonix 987 sep 12 2017 refresh-white.svg -rw-rw---- 1 cmendoza sinfonix 808 sep 12 2017 search-black.svg -rw-rw---- 1 cmendoza sinfonix 830 sep 12 2017 search-white.svg -rw-rw---- 1 cmendoza sinfonix 753 sep 12 2017 shop-black.svg -rw-rw---- 1 cmendoza sinfonix 775 sep 12 2017 shop-white.svg -rw-rw---- 1 cmendoza sinfonix 558 sep 12 2017 star-black.svg -rw-rw---- 1 cmendoza sinfonix 580 sep 12 2017 star-white.svg -rw-rw---- 1 cmendoza sinfonix 714 sep 12 2017 tag-black.svg -rw-rw---- 1 cmendoza sinfonix 726 sep 12 2017 tag-white.svg -rw-rw---- 1 cmendoza sinfonix 1094 sep 12 2017 user-black.svg -rw-rw---- 1 cmendoza sinfonix 1106 sep 12 2017 user-white.svg -rw-rw---- 1 cmendoza sinfonix 612 sep 12 2017 video-black.svg -rw-rw---- 1 cmendoza sinfonix 636 sep 12 2017 video-white.svg